РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Новый алгоритм google mobile friendly
SEO новости за апрель 2015 - google mobile friendly
Весна этого года принесла два изменения в ранжировании сайтов от крупнейших поисковых систем яндекс и google. Недавно я писала о новом алгоритме яндекса Минусинск, который заработает в ближайшее время. Сегодня посмотрим, что приготовил нам гугл.
21 апреля 2015 года google запустил алгоритм «Mobile-Friendly». Сфера действия – мобильный поиск и сайты, не адаптированные под смартфоны будут понижены в выдаче гугл.

О том, что сайты пора адаптировать всем, можно было заметить при получении писем от службы google. Если вы отслеживаете свои сайты в вебмастере и аналитексе, то у вас было время исправить это упущение.
Особенно отмечу, что новый алгоритм «mobile friendly» однозначный. Он относится только к мобильной выдаче, т.е. только для смартфонов. К компьютерам и планшетам никакого отношения не имеет.
Также не коснется запросов, относящихся к бренду компании, сайта.
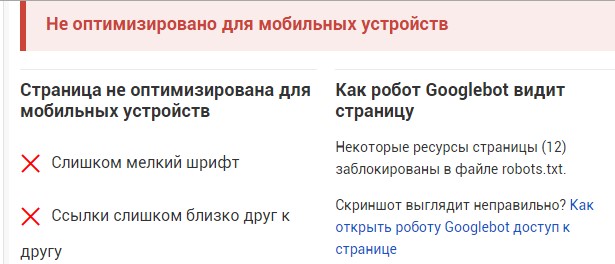
Факторов анализа у mobile friendly очень много и узнать, что именно не отвечает требованиям вы сможете на специальных страницах.
Как проверить мобильную версию сайта в сервисах google
«Проверка удобства просмотра на мобильных устройствах» - https://www.google.com/webmasters/tools/mobile-friendly/
Инструмент PageSpeed Insights для проверки скорости загрузки страниц на различных устройствах:
https://developers.google.com/speed/pagespeed/insights/
Пример результата от google «mobile friendly test»:

Проверить в инструментах веб-мастера https://www.google.com/webmasters/tools/mobile-usability
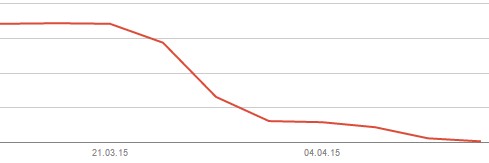
На скрине отчета видно резкое уменьшение ошибок после адаптации сайта:

В отчетах веб-мастера можно обнаружить проблему для групп страниц и проанализировать отдельную страницу.
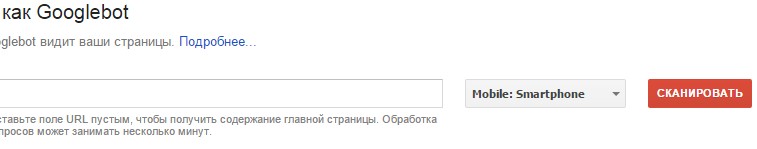
В гугл веб-мастере во вкладке «сканирование - Просмотреть как Googlebot» есть возможность добавить в индекс мобильные страницы сайта. Для этого выбираем тип «Mobile: Smartphone»

Часто встречающиеся ошибки при поисковой оптимизации для мобильных устройств
Можно изучить по этой ссылке: https://developers.google.com/webmasters/mobile-sites/mobile-seo/common-mistakes/?hl=ru

Почему нужно адаптировать свой сайт
Конечно, вы можете проигнорировать пользователей со смартфонов, но по различным исследованиям доля трафика с этих устройств увеличивается с каждым годом. А если ваш проект заточен под англоязычную аудиторию, то потеряете еще больше из-за более активных пользователей в других странах.
Можно сделать вывод, что seo оптимизация пополнилась еще одним обязательным пунктом, а при проведении аудита сайта необходимо исследовать и дружественность сайта для мобильных.
В этом свете будут очень полезны самые последние кейсы по продвижению, в которых учтены новые алгоритмы как для рунета, так и для буржунета.
Так же при разработке сайта и поиска темы для любой cms необходимо учитывать степень адаптивности. Для вордпресс и друпал я уже нашла быстрые решения без смены используемых тем, о чем напишу отдельно.
Да, на заметку, гугл рекомендует открывать для своего бота файлы стилей и темы сайта. Это для тех, кто захочет получить положительный результат в сервисах проверки google на мобильность. Поэтому, есть смысл пересмотреть файл роботс. В вордпресс обычно закрывались эти файлы. На других cms я еще не анализировала этот пункт.

 Заказать создание сайта
Заказать создание сайта
