РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Макет сайта в фотошопе — стиль темный
В этом уроке я покажу, как создать web макет в гладком, темном стиле.

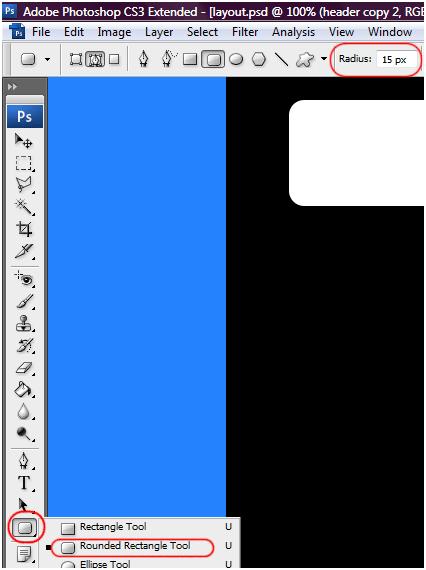
Сначала создайте новый документ фотошоп с размерами 950 x 1130 рх и заполните фоновый слой черным цветом. Выберите rounded rectangle tool (прямоугольник со скругленными углами) и укажите радиус закругления 15px.

Растяните прямоугольник для шапки сайта, оставив равные отступы по бокам и немного сверху.

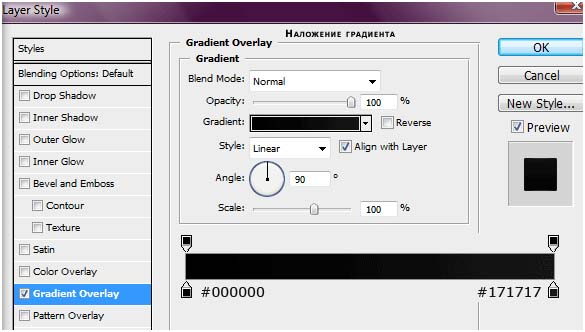
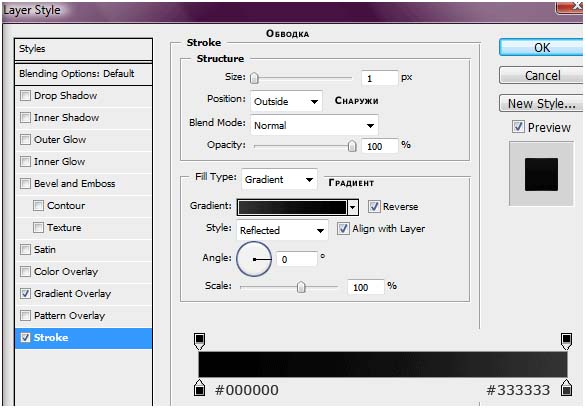
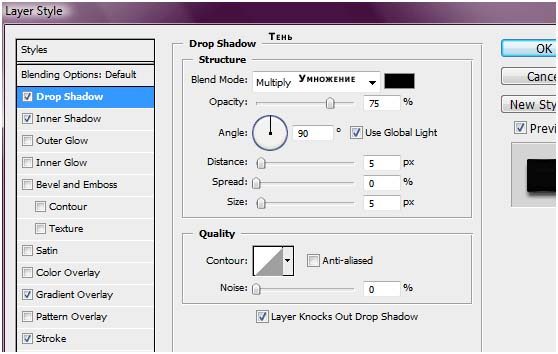
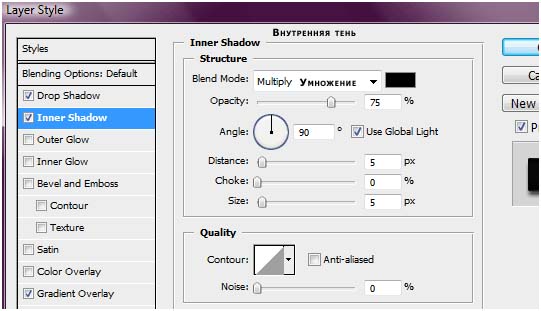
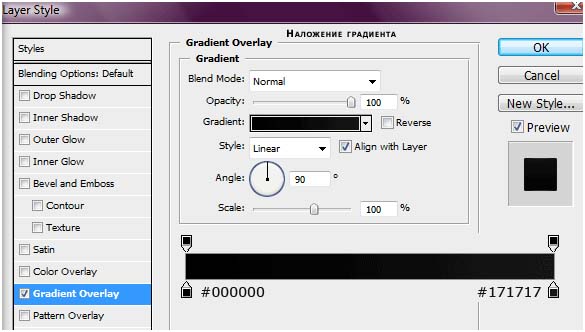
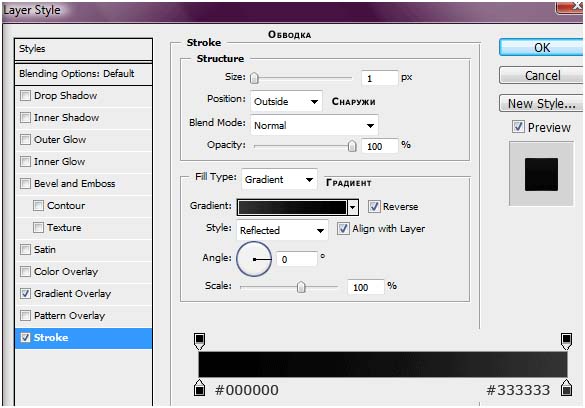
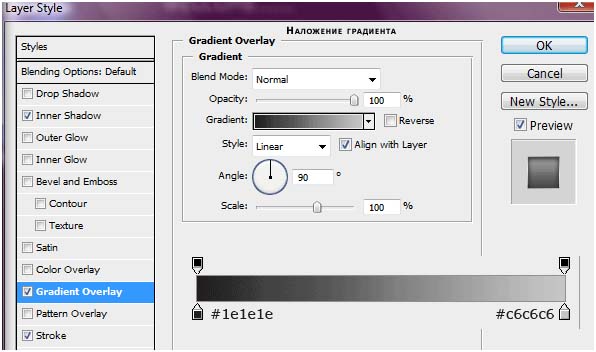
Теперь добавьте форме указанные ниже стили слоя.


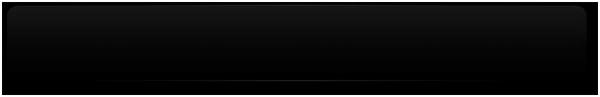
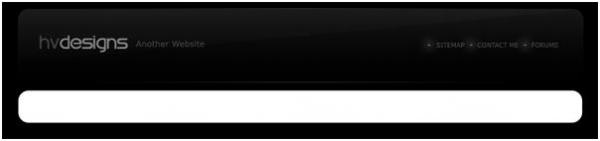
Ваш прямоугольник должен превратиться в такую картинку:

С левой стороны шапки добавьте название сайта и слоган, а справа поместите три элемента навигации.

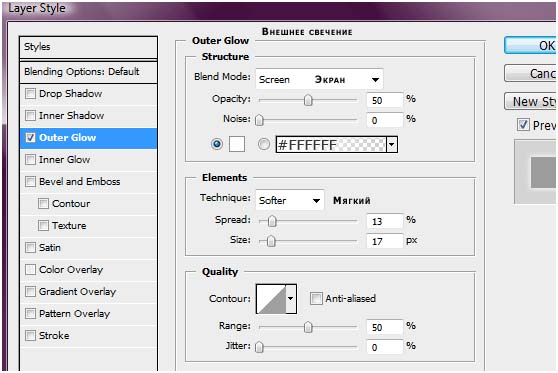
Между пунктами навигации справа добавьте, в качестве разделителей, маленький квадрат или прямоугольник, я провел линию длинной 3 рх, выбрав инструмент line Tool (Линия). Закончив с этим, добавьте outer glow (внешнее свечение) с указанными ниже настройками:

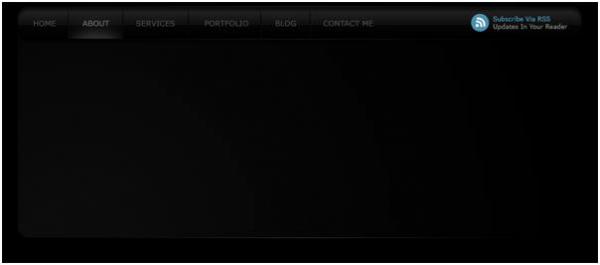
У вас должно получиться что-то вроде этого:

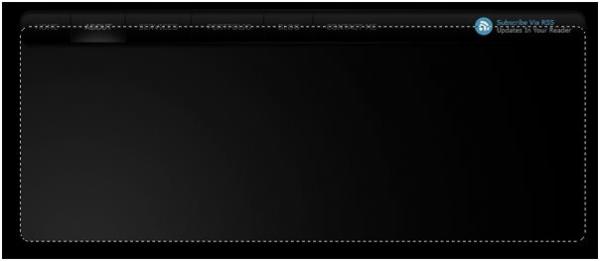
Теперь сделайте выделение, как на рисунке ниже:

Залейте выделение белым цветом и уменьшите непрозрачность слоя до 2%. Затем под шапкой, включив rounded rectangle tool (прямоугольник со скругленными углами) с радиусом 15 рх, создайте соответствующую форму для панели навигации.

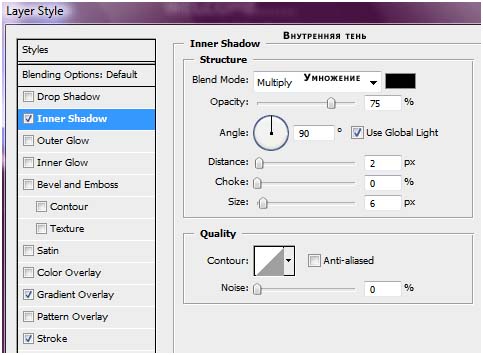
Добавьте для панели эти стили слоя:




Примерно так у вас должно получиться:

Выделите верхнюю половину панели навигации.

Залейте выделение белым цветом и уменьшите непрозрачность слоя до 5%. Теперь добавьте свой текст навигации и небольшие разделители между пунктами меню. Для создания разделителей проведите рядом друг с другом две линии толщиной 1 рх, выбрав для них контрастные (темный и светлый) оттенки серого цвета.

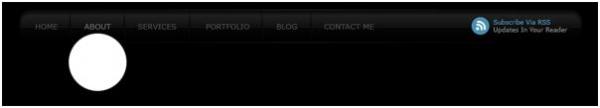
Для создания элемента навигации при наведенном курсоре выберите Elliptical Marquee Tool (Овальная область / Эллиптическая область) и сделайте белый круг, верхняя часть которого должна перекрыть нижнюю область активной кнопки.

Теперь размойте круг, перейдя в filter > blur > guassian blur (фильтр > размытие > размытие по Гауссу), с радиусом около 6-8 рх. Убавьте непрозрачность до 23% и затем удалите нижнюю часть круга вровень с панелью навигации.

Сейчас мы перейдем к оформлению блока главного контента. Выберите rounded rectangle tool (прямоугольник со скругленными углами) и растяните большую фигуру под вашей навигацией.

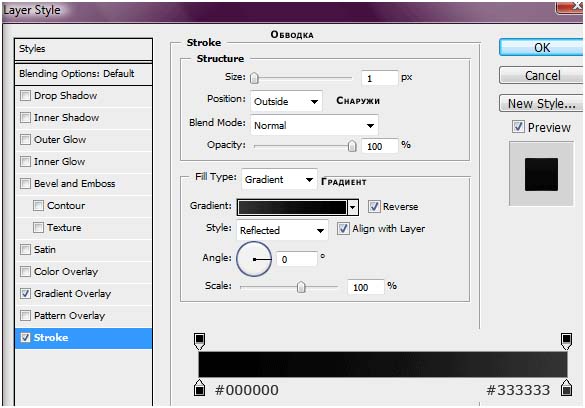
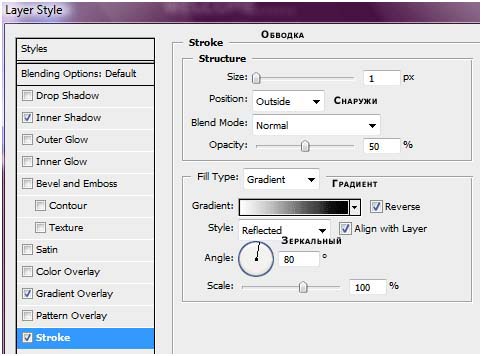
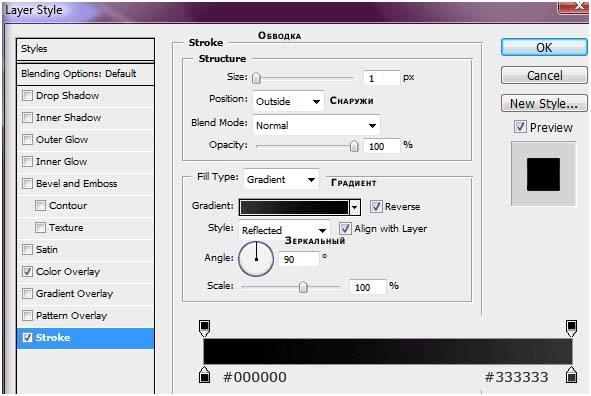
Не заполняйте выделение цветом, а вместо этого выберите радиальный градиент с переходом от такого #2c2d2d к черному цвету и залейте выделенную область градиентом, начиная с нижнего левого угла. Затем добавьте stroke (обводка) с параметрами, как на рисунке:

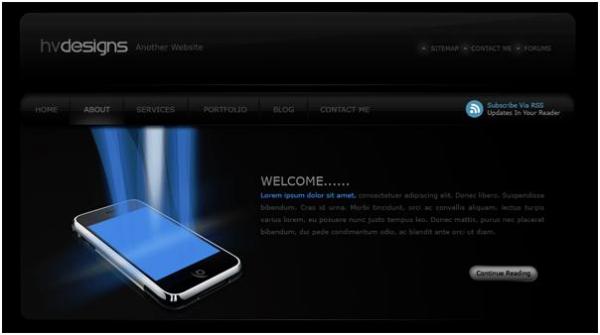
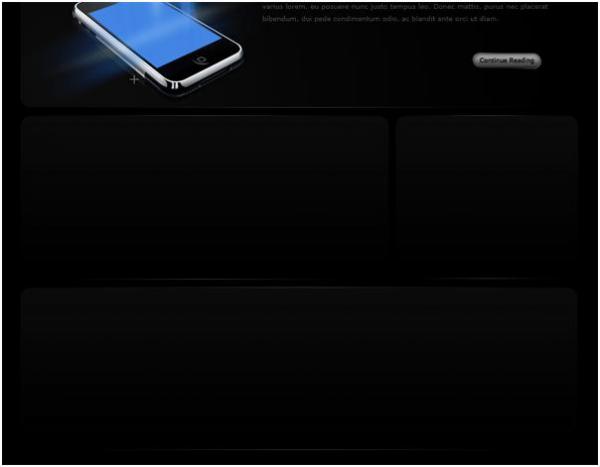
Сравните свой результат с рисунком ниже.

Вставьте картинку на свой вкус, расположив ее слева, а справа добавьте какой-нибудь текст с описанием ваших работ или услуг.

Стили слоя для серебристой кнопки справа внизу указаны на следующих рисунках:



Используя такие же стили слоя, какие мы применили к шапке, навигации и области главного контента, добавьте еще контент-блоки, создав прямоугольные формы с помощью rounded rectangle tool (прямоугольник со скругленными углами).

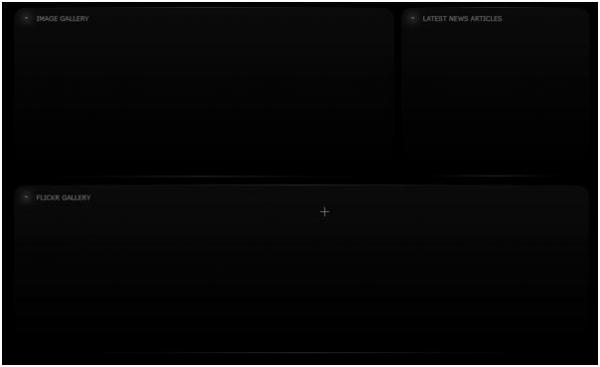
Добавьте каждому блоку контента маркер в виде светящейся точки, скопировав для этого один из крошечных разделителей, которые мы использовали для навигации в шапке.

Первый из добавленных блоков я использую в качестве галереи изображений. Возьмите rounded rectangle tool (прямоугольник со скругленными углами) и создайте внутри блока еще одну прямоугольную форму, затем добавьте следующие стили слоя:


Ваша картинка должна быть похоже на эту:

Внутри созданной формы поместите картинку, прежде скопировав ее в буфер обмена и выбрав затем edit > paste into (редактирование > вставить). Расположите изображение в нужном месте, затем растяните черный прямоугольник на всю ширину картинки в ее нижней части и, уменьшив непрозрачность до 40%, добавьте какую-нибудь информацию о картинке.

В блок контента справа я добавил несколько простых новостей.

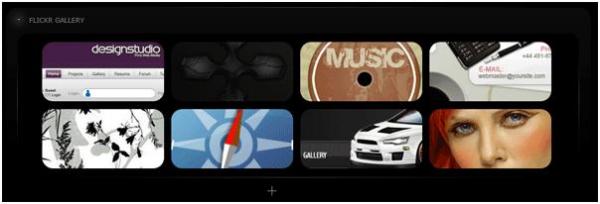
Третий, самый нижний блок я использую для галереи картинок с flickr. Создайте внутри скругленный прямоугольник, как мы сделали это в первом контент-блоке.

Теперь поместите во внутреннюю форму несколько изображений с flickr. Я закруглил углы у своих картинок, накладывая скопированное изображение на скругленный прямоугольник нужного размера и затем добавляя к нему маску слоя при выделенном прямоугольнике (Ctrl+клик по миниатюре маски фигуры в палитре слоев). После этого прямоугольник можно удалить.

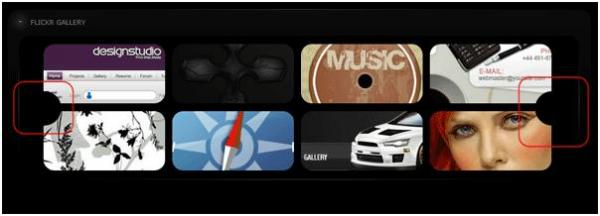
Выбрав инструмент elliptical marquee tool (овальная область), добавьте два черных кружочка по краям галереи, расположив их посредине.

Внутри этих пока невзрачных кружочков просто добавьте справа и слева светящиеся стрелки.

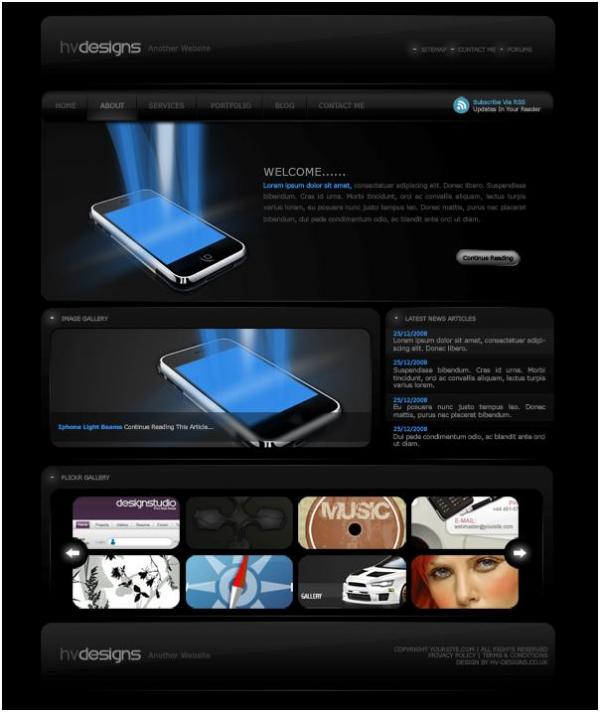
Теперь, для создания подвала, скопируйте свою шапку со всеми ее элементами и перетащите в нижнюю часть документа. Удалите элементы навигации с тремя светящимися точками и на этом месте добавьте информацию об авторских правах (copyright).


 Заказать создание сайта
Заказать создание сайта
