РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Урок по созданию шаблона блога в стиле Web 2.0
Урок по созданию шаблона профессионального блога в стиле Web 2.0
Категория: web 2.0 шаблоны. Этот урок проведет вас по всем ступеням творческого процесса к созданию макета блога в стиле Web 2.0. Будьте терпеливы, не торопитесь и получайте удовольствие!
Давайте работать!
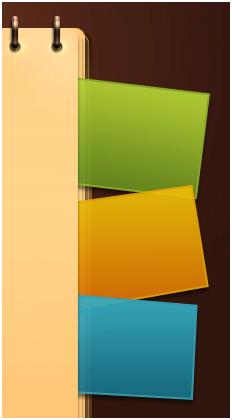
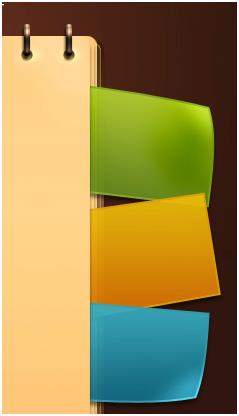
Кликнув на картинку, вы увидите в полном размере иллюстрацию макета, над которым мы будем работать.

Шаг 1
Пора запустить Photoshop и создать новый документ любого размера, который вам по нраву. Я, например, просто ради удобства установила ширину750 px и высоту 900 px.
Хорошо, но мы не можем топтаться вокруг пустого холста, так что давайте определим
цвета для переднего плана и фона.
Установите в качестве основного такой # 6b3724 цвет и такой # 361b12 для фона, затем включите Gradient Tool (Градиент), (G) и выберите радиальный тип с переходом цветов "От основного к фоновому".
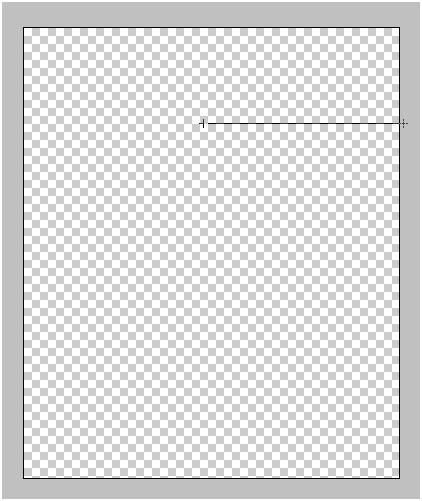
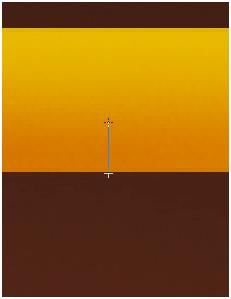
Теперь, нажав и удерживая клавишу Shift, проведите курсором линию от центра верхней части холста влево (или вправо, не важно) до края документа, как показано на рисунке ниже, на котором задан масштаб 50%, чтобы видеть всю картину.
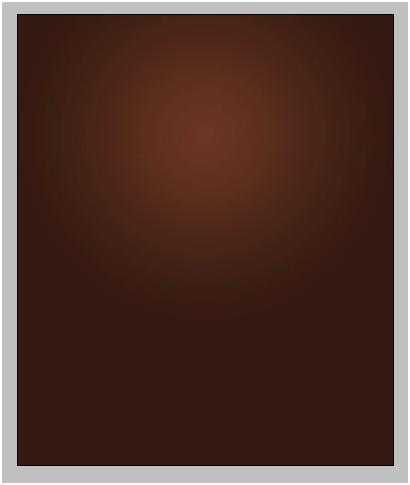
Теперь у вас должно получиться что-то вроде этого:
Шаг 2
Хорошо, идем дальше.
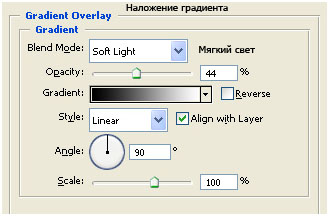
Скопируйте слой с градиентом и замените для копии blending mode (режим смешивания) на Soft Light (Мягкий свет). Затем убавьте непрозрачность слоя дубликата до 20% и нажмите Ctrl + E, чтобы объединить его с оригиналом.
Далее укажите такой # 31170f цвет переднего плана и снова возьмите Gradient Tool (Градиент), (G), выбрав на этот раз линейный тип "От основного к прозрачному".
Создайте новый слой и установите blending mode (режим смешивания) Multiply (Умножение), уменьшив Opacity (Непрозрачность) до 35-40%.
Убедитесь, что вновь созданный слой активен и залейте его градиентом, проведя линию от нижней границы холста вверх примерно на 300 px.
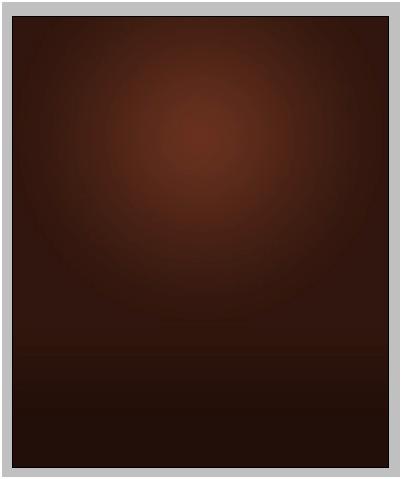
Вот как должно получиться, когда вы отпустите кнопку мыши (увеличение 50%):
Теперь нужно снова слить слои, нажав Ctrl+ E, и присвоить единому слою имя "Background" (Фон).
Шаг 3
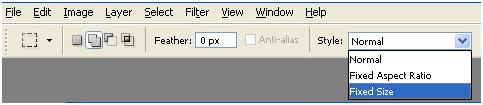
Далее мы займемся верхней оранжевой панелью. Возьмите инструмент выделения Rectangular Marquee Tool (Прямоугольная область), (M) и в параметрах стиля этого инструмента на панели настроек выберите Fixed Size (Заданный размер), как показано здесь:
Укажите высоту 35 px и ширину по своему усмотрению, а у меня она составляет 750 px.
Кликните на холсте, чтобы появилось выделение с заданными размерами. Теперь убедитесь, что на панели настроек выбрана кнопка New Selection (Новая выделенная область), которая показана на рисунке:
Расположите выделение точно по центру и сдвиньте его от верхнего края холста примерно на 10 px, как здесь (масштаб 50%):
Шаг 4
Создайте новый слой, на котором мы заполним наше выделение.
Установите в качестве первого такой #e7b905 цвет, а для фона такой #d87a00. Выберите Gradient Tool (Градиент) линейного типа "От основного к фоновому" и затем на вновь созданном слое залейте выделение градиентом сверху вниз (возможно вам придется для этого увеличить масштаб до 200-300%). Сняв выделение, вы получите такую картину:
Теперь мы можем дать этому слою имя "Top Orange Bar" (Верхняя Оранжевая Панель).
Но мы не полностью закончили с оранжевой панелью, поэтому продолжим, создав над текущим новый слой, с которым сейчас должно быть в общей сложности три слоя, включая фон и оранжевую панель.
Выделив новый слой, нажмите на кнопку Create Layer Mask "Добавить слой-маску" в нижней части палитры слоев, или перейдите в Layer > Add Layer Mask > Reveal All (Слои > Слой-маска > Показать все).
А сейчас давайте добавим нашей панели изюминку, придав ей легкий эффект объема.
Установите такой #e7a204 цвет для переднего плана. Затем выберите Gradient Tool (Градиент) линейного типа "От основного к прозрачному". Увеличьте масштаб до 300 -400% и залейте градиентом снизу вверх чуть меньше половины высоты панели, вот так:
Убавьте непрозрачность до 75% и в результате ваша панель должна выглядеть примерно так, как на рисунке ниже:
Шаг 5
Теперь можно нажать Ctrl + E, чтобы слить этот градиентный слой с основным слоем "Top Orange Bar" (Верхняя Оранжевая Панель).
Идем дальше. Нажмите D, чтобы вернуться к цветам по умолчанию, и создайте новый слой над всеми остальными. Затем включите инструмент (Линия), (U), и выберите на панели настроек опцию Fill Pixels (Выполнить заливку пикселов), и Weight (Толщину) 1px.
Теперь, удерживая клавишу Shift (чтобы линия была прямой), проведите линию через весь холст под нижним краем оранжевой панели.
Добавьте еще один новый слой и нажмите клавишу X, чтобы обратить цвета переднего плана и фона, а затем снова проведите линию основного цвета (он должен быть белым #ffffff сейчас) на всю ширину холста.
А сейчас, немного увеличив масштаб, переставьте слои линий так, чтобы черная линия была сверху и обе прямо под панелью "Top Orange Bar", вот так (масштаб рисунка 400%):
Теперь измените режим смешивания на Soft Light mode (Мягкий свет).
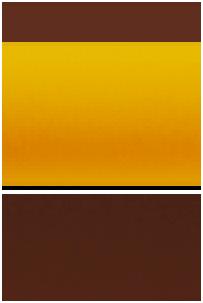
Вот что на данный момент у вас должно получиться (масштаб 100%):
Объедините слои линий и назовите новый слой "Inset Orange Bar" (вставка оранжевой панели).
Шаг 6
Создайте новый слой и поместите его в палитре слоев прямо над фоном. Установите такой #602e1e первый цвет и, выбрав Gradient Tool (Градиент) линейного типа "От основного к прозрачному", проведите линию от верхнего края холста примерно на 30px вниз (предварительно увеличив масштаб до 400-500%).
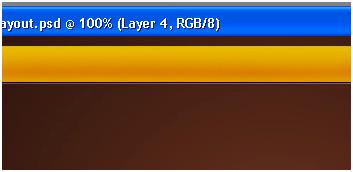
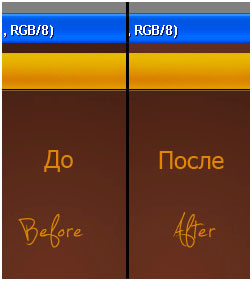
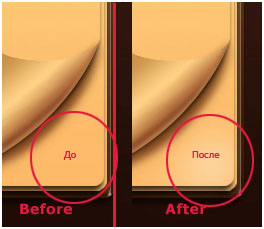
Сделав это вы должны получить такой результат (сравните левую и правую стороны, соответствующие кадрам До и После):
Теперь мы можем слить этот слой с фоновым.
Шаг 7
Хорошо, переходим к блокноту.
Укажите такой #a57e4a цвет и выберите Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом10 px. На панели настроек инструмента можете выбрать либо Fill Pixels (Выполнить заливку пикселов), либо Shape Layers (Слой-фигура), все равно.
Теперь создайте новый слой, расположив его выше всех остальных, и нарисуйте скругленный прямоугольник, как на рисунке ниже (масштаб здесь 50%):
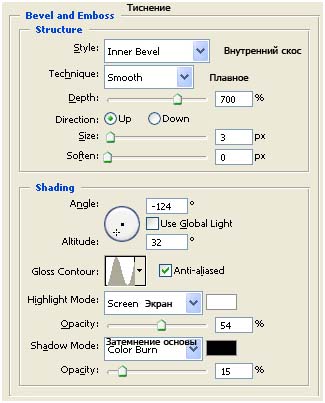
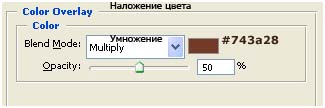
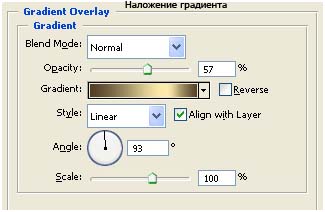
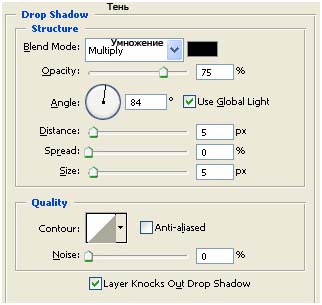
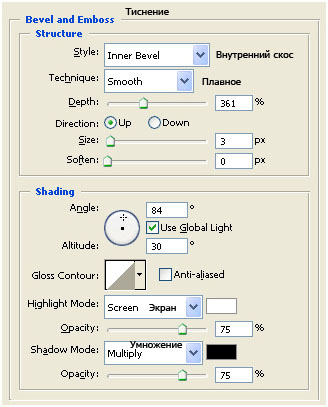
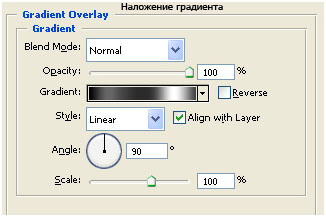
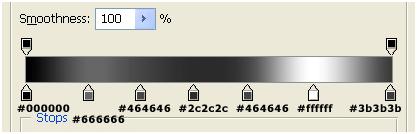
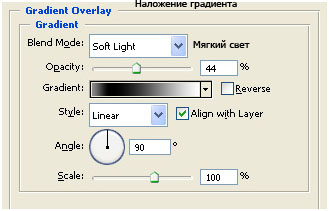
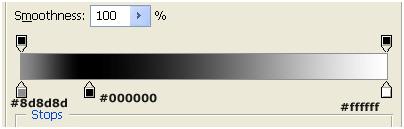
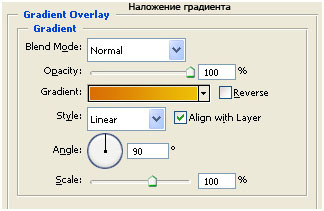
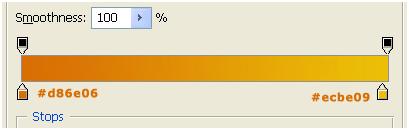
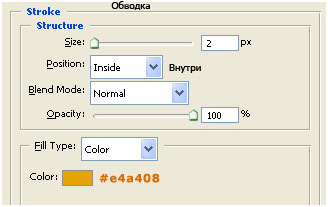
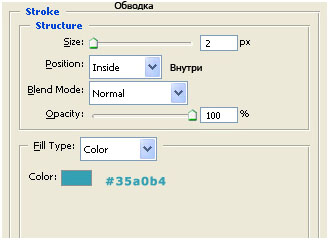
Хорошо, а сейчас откройте вкладку Blending Options (Параметры наложения), дважды кликнув на слое в палитре слоев, или перейдя в Layer >Layer Style >Blending Options (Слои > Стиль слоя > Параметры наложения), и добавьте эти настройки:




Шаг 8
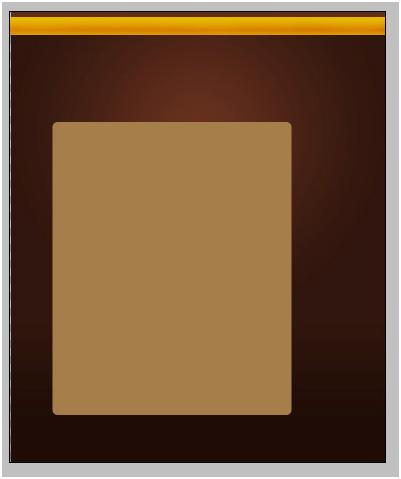
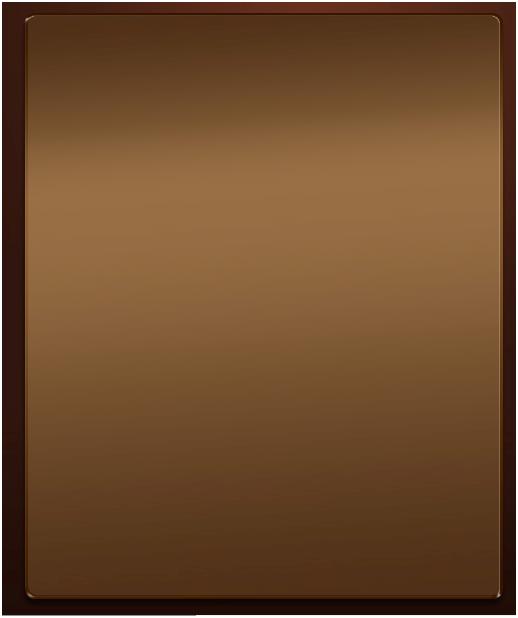
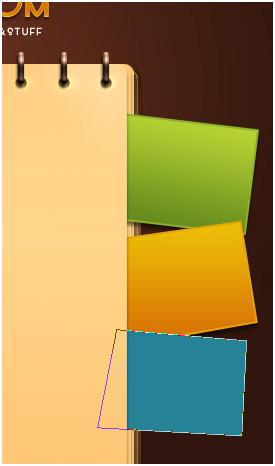
Ваш результат должен выглядеть сейчас примерно так, как мой:
Давайте назовем этот слой "Notepad-BG" (фон блокнота).
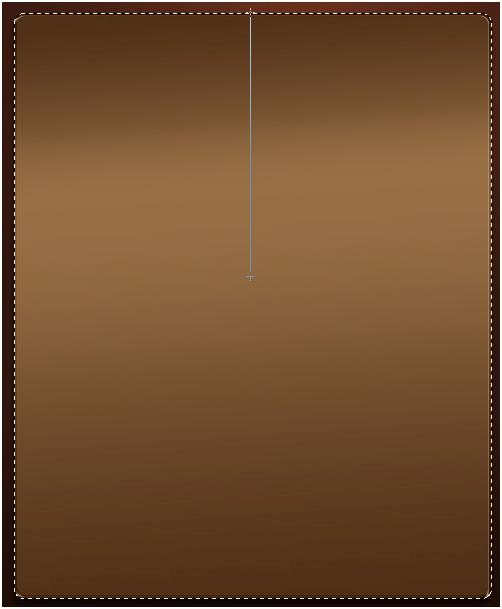
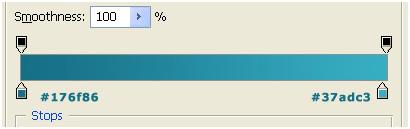
А сейчас выделите его, кликнув по миниатюре в палитре слоев с нажатой клавишей Ctrl. Задайте в качестве первого такой #ffd286 цвет и такой #fcba68 для фона. Затем создайте новый слой выше всех остальных и, включив Gradient Tool (Градиент), (G), выберите Reflected Gradient (Зеркальный градиент) "От основного к фоновому", затем кликните где-нибудь в середине выделенной области и проведите линию вверх до края контура, вот так:
Теперь снимите выделение и нажмите Ctrl + T, чтобы трансформировать слой. Нам нужно немного сжать страницу слева, справа и снизу, и затем чуть сдвинуть вверх, перекрыв слой "Notepad-BG" (фон блокнота), вот так:
Шаг 9
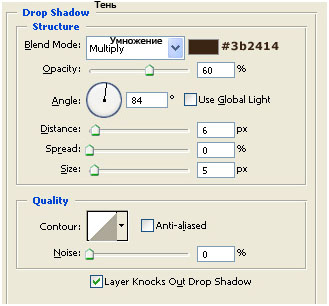
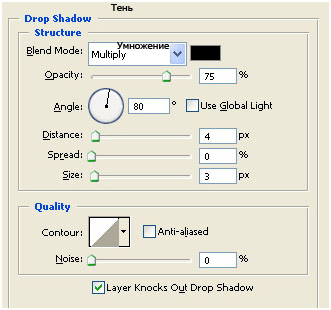
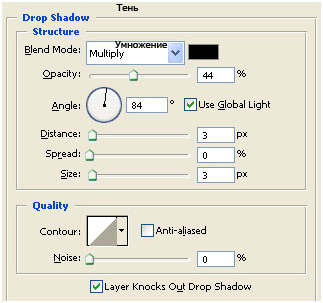
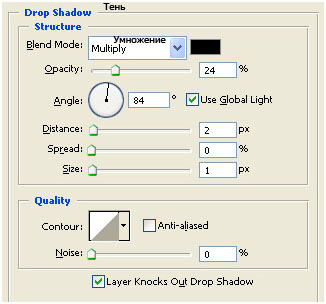
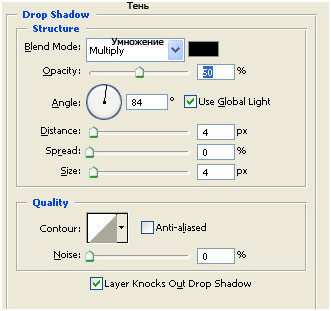
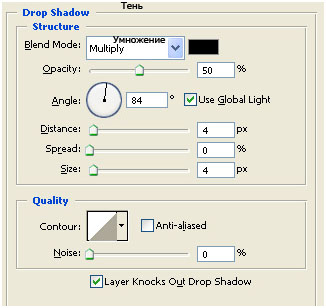
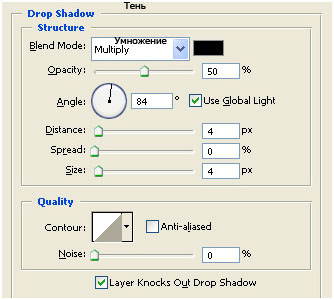
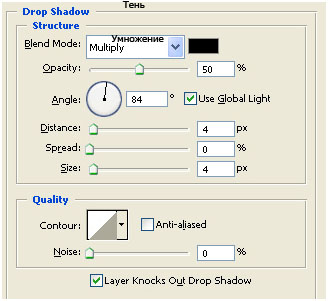
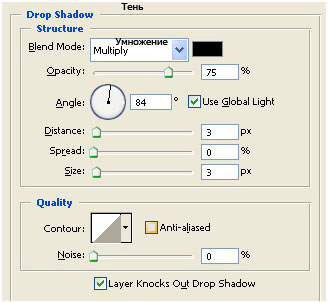
Сейчас нам нужно придать блокноту объемный вид, потому что рисунок выглядит очень скучным. Для начала добавим Drop Shadow (Тень) вот с такими настройками:
Далее нам нужно дважды продублировать текущий слой, чтобы в общей сложности было три копии одного и того же слоя.
Давайте дадим им названия, обозначив самую нижнюю страницу "Page 1" (Страница 1), среднюю "Page 2" (Страница 2) и верхнюю "Page 3" (Страница 3).
Теперь, чтобы получить желаемый эффект 3D, мы трансформируем слои Page 2 и Page 3.
Начнем со страницы Page 2. Нажмите Ctrl + T и, увеличив масштаб до 300-400%, сожмите ее немного справа и снизу, вот так:
Теперь переходим к верхней странице Page 3, в отношении которой у нас имеется особый план, и давайте прямо сейчас приведем этот план в действие. Сначала нажмите Ctrl+ T и немного сожмите страницу справа и снизу, как Page 2, вот так:
Шаг 10
А сейчас мы начнем преображать нашу страницу Page 3.
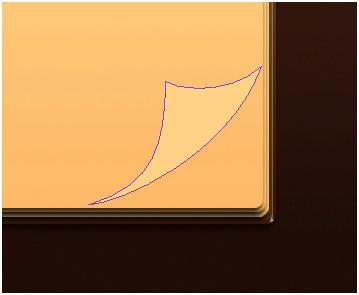
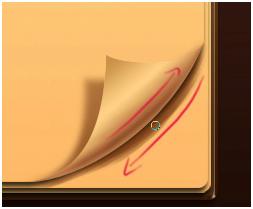
Возьмите Pen Tool (Перо) и в настройках укажите Shape Layers (Слой-фигура). Затем с помощью инструментов Direct Selection Tool (Стрелка) и Convert Point Tool (Угол) нарисуйте вот такую фигуру:
Это будет загнутый уголок нашей страницы.
Долее нажмите Ctrl и кликните в палитре слоев на миниатюре только что созданного слоя загиба, чтобы выделить его, затем возьмите Eraser Tool (Ластик), (E) и выберите твердую, круглую кисть.
Нажмите Ctrl+Shift+I , или перейдите в Select > Inverse (Выделение > Инверсия), чтобы обратить выделение, а затем активируйте слой "Page 3", кликнув на нем в палитре слоев.
Теперь медленно и осторожно сотрите ластиком нижний, правый угол слоя "Page 3" до края загнутого уголка, вот так (обратите внимание, что на рисунке я спрятала "Page 1" и 2, чтобы сделать стираемый угол более заметным):
Теперь добавим нашему загнутому уголку немного тени. Укажите для первого цвета такой #ffd286 код, а для фона такой #cc924a.
Создайте новый слой выше фигуры изгиба и, кликнув на нем правой кнопкой, выберите Create Clipping Mask (Создать обтравочную маску). Затем, нажав клавишу Ctrl, кликните в палитре слоев на миниатюре слоя загиба, чтобы выделить фигуру на хлосте.
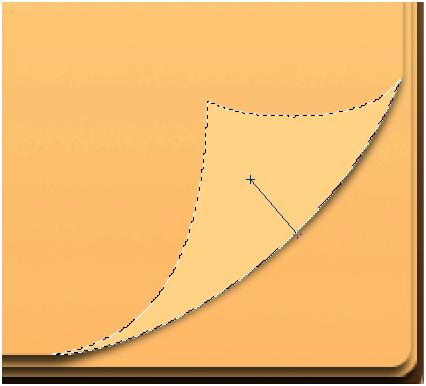
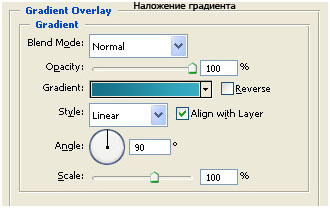
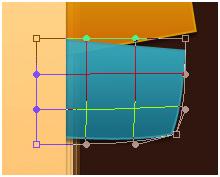
Затем возьмите Gradient Tool (Градиент), выберите зеркальный тип (Reflected Gradient) с переходом цветов "От основного к фоновому" и проведите линию, как на рисунке ниже, чтобы создать для этого изгиба слабый 3D эффект:
Вот что у вас сейчас должно получиться…или что-то вроде:
Шаг 11
Но этот эффект завернутой страницы все еще смотрится немного плоско, как 2D, поэтому мы сейчас позаботимся, чтобы он выглядел более реалистично.
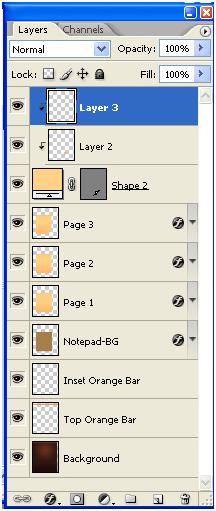
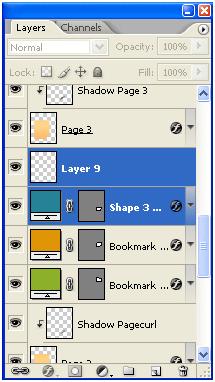
Итак, создайте новый слой выше всех остальных в палитре слоев и, кликнув на нем правой кнопкой, выберите Create Clipping Mask (Создать обтравочную маску). Прямо сейчас ваша палитра слоев должна выглядеть так:
Хорошо. Укажите такой #795130 цвет переднего плана и, выбрав твердую, круглую кисть (Brush Tool), (B), подкрасьте основание изгиба вот так:
Теперь, чтобы немного затемнить это место, измените blending mode (режим смешивания) на Linear Burn (Линейный затемнитель) и уменьшите непрозрачность до 65%.
Далее мы немного размажем эффект, мы же не можем позволить странице иметь такую пеструю тень.
Поэтому возьмите инструмент Smudge Tool (Палец), (R) и, выбрав для него мягкую, круглую кисть, подвигайте курсором в указанных стрелками направлениях, чтобы приглушить и выровнять тень, вот так:
Шаг 12
Осталось сделать всего несколько манипуляций с загнутым уголком, чтобы он выглядел, как настоящий.
Хорошо, вы, конечно, знаете, как выглядят настоящие, высококачественные, полуглянцевые на вид и на ощупь страницы. Так вот и нам нужно добавить нашему загнутому уголку естественное отражение света, и сделаем мы это так:
Создайте новый слой над всеми вашими слоями и, кликнув на нем правой кнопкой, выберите Create Clipping Mask (Создать обтравочную маску). Затем, указав такой #e5b16d цвет, возьмите Brush Tool (Кисть), (B) и только слегка пройдитесь курсором по краю изгиба, вот так:
Уменьшите непрозрачность этого слоя до 65% и, выбрав Smudge Tool (Палец), обработайте линию изгиба, чтобы сделать ее более гладкой, вот так:
Хорошо, теперь еще одна деталь, тени. Реалистичное отражение не может быть без тени.
Создайте новый слой и поместите его в палитре слоев над слоем "Page 3". Затем кликните на нем правой кнопкой и выберите Create Clipping Mask (Создать обтравочную маску). Измените также blending mode (режим смешивания) на Multiply (Умножение) и убавьте Opacity (Непрозрачность) до 80% .
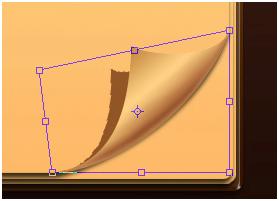
Отлично, а сейчас нужно выделить на холсте загнутый уголок страницы, кликнув с нажатой клавишей Ctrl по его миниатюре в палитре слоев. Затем, включив Paint Bucket Tool (Заливка), (G), залейте выделение таким #7e573a цветом. После этого необходимо немного трансформировать тень, чтобы она смотрелась вот так:
Далее перейдите в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и размойте тень с радиусом около 3.
Теперь ваша картинка должна выглядеть как-то так:
Назовите этот слой "Shadow Page 3" (тень страницы 3).
Сделайте новый слой и поместите его над слоем "Page 2", затем кликните на нем правой кнопкой и выберите… ну конечно Create Clipping Mask (Создать обтравочную маску).
Замените режим смешивания на Multiply (Умножение) и уменьшите Fill (Заливка) до 90%.
Теперь снова возьмите ту же мягкую, круглую кисть (Brush Tool), (B) и, выбрав прежний #7e573a цвет, обработайте область изгиба, как показано на рисунке ниже:
Зайдите в меню Filter (Фильтр) и нажмите Ctrl+F, чтобы повторить размывку Gaussian Blur (по Гауссу) с прежними настройками, и прямо сейчас ваш рисунок должен выглядеть как-то вот так:
Шаг 13
Теперь мы добавим красивый, тонкий эффект на углах страниц.
Возьмите Dodge Tool (Осветлитель), (O), выберите круглую, мягкую кисть размером, скажем, 70px, и на панели настроек укажите следующие параметры:
Range (Дапазон) - Midtones (Средние тона);
Exposure (Экспозиция) - 9%;
Airbrush (Аэрограф) - NOT checked (не выбрана).
Активируйте, кликнув, слой "Page 2" и легонько поводите курсором над нижним правым углом, добившись такого же эффекта, как на рисунке (оцените разницу До и После):
Хорошо, теперь сделайте то же самое для всех трех углов слоя "Page 3" (страница 3).
Шаг 14
Теперь пора заняться спиралью для переплета.
Возьмите Rounded Rectangle Tool (Прямоугольник со скругленными углами), (U) с радиусом 4px, и, выбрав такой #1c0f07 цвет, нарисуйте фигуру, как показано ниже:
Добавьте следующие стили слоя:



Продублируйте этот слой 10 раз, чтобы вместе с оригиналом получилось 11 колец спирали, затем равномерно распределите дубликаты вдоль верхнего края страницы, вот так:
Шаг 15
Сейчас можно объединить (Shift+Ctrl+E) всех этих приятелей в один единственный слой.
Теперь заметим, что черные кольца на самом деле смотрятся не очень хорошо, поэтому давайте добавим им оранжевый оттенок, хорошо? Выделите на холсте слой спирали, кликнув на его миниатюре в палитре слоев с нажатой клавишей Ctrl, затем перейдите в Image >Adjustments > Photo Filter (Изображение > Коррекция > Фотофильтр) и выберите Warming Filter (Теплый фильтр) 85, Density (Плотность) 65, и Preserve Luminosity checked (Сохранить свечение).
Непрозрачность убавьте примерно до 75%, затем снова выделите (Ctrl+click) слой спирали, но на этот раз зайдите в Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/насыщенность) и, увеличив Saturaion (Насыщенность) до +54, жмите OK. Затем уменьшите Opacity (Непрозрачность) до70%.
Сейчас лучше?
Теперь можно спокойно объединить, нажав Ctrl+E, оба слоя с коррекций и слой спирали, а затем присвоить новому, единому слою имя "Spiral Binding" (переплетная спираль). Оригинально?
Сейчас она должна выглядеть вот так:
Шаг 16
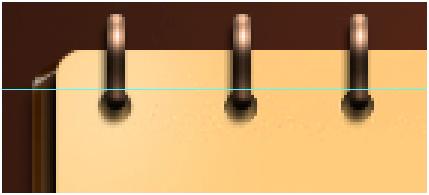
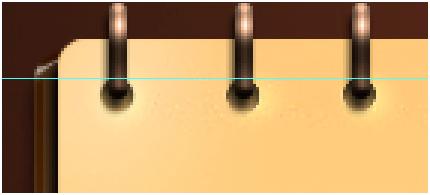
Теперь давайте сделаем для них отверстия. Кликните на слое "Page 3", чтобы активировать его. Затем возьмите (Ластик) и, выбрав для него твердую, круглую кисть размером 10px, "протрите дырки" под кольцами спирали, как на рисунке (чтобы придерживаться прямой линии, включите линейки и извлеките направляющую):
Хорошо, возьмите инструмент Sharpen Tool (Резкость), (R) и выберите для него мягкую кисть размером около30 px с нормальным режимом (Mode - Normal) и жесткостью (Strength) 25%. Теперь нужно слегка усилить резкость вокруг созданных отверстий.
Закончив с резкостью, возьмите старый, добрый инструмент Dodge Tool (Осветлитель) и выберите для него мягкую кисть размером 20 px, Range (Дапазон) – Highlights (Подсветка), Exposure (Экспозиция) - 9% и Airbrush (Аэрограф) - NOT checked (не выбрана).
Осветлите вокруг отверстий, имитируя освещенность, которую могла бы иметь согнутая поверхность бумаги. Особенно постарайтесь с правой стороны каждого отверстия, вот так:
Сейчас вы можете не заметить разницу, но увеличив масштаб, увидите:
Шаг 17
Отлично! Теперь давайте добавим нашему макету заголовки, текст, ссылки и прочее.
Начнем с заголовка!
Вы можете выбрать ЛЮБОЕ название по вашему вкусу, а я ради удобства назвала "YourBlog.com" (ТвойБлог.com)… (шутка).
Используйте любой заголовок и любой шрифт, которые сейчас приходят вам в голову, но я бы рекомендовала использовать шрифт с жирным, или псевдо-жирным начертанием, впрочем "для самолета все хорошо, что не мешает лететь".
Я выбрала шрифт Vila Morena, который вы можете найти здесь:
Определившись со шрифтом, возьмите Type Tool (Текст) и, выбрав такой #de9107 цвет, напишите название блога, вот так:
Неплохо, но ради красоты давайте сделаем заголовок двухцветным.
Включите Type Tool (Текст) и выделите только первую часть названия, например "your" в нашем случае, а если вы назвали ваш блог "HV-DESIGNS’s Blog", тогда только HV-DESIGNS, ну и т. д. Вы уловили принцип?
Так будет выглядеть выделение:
Хорошо, теперь выберите для выделенного слова такой #fbf6ee цвет, а затем добавьте указанные ниже стили слоя:


Шаг 18
А сейчас мы добавим нашему заголовку красивую обводку (stroke), но сделаем это вручную, потому что это выглядит лучше, верно?
Выберите такой #e9bb68 цвет переднего плана и, нажав клавишу Ctrl, кликните по миниатюре текстового слоя в палитре слоев, чтобы выделить его на холсте, а затем создайте новый слой прямо над слоем с текстом. Готово? - выполняйте обводку! Я имею в виду перейдите в Edit >Stroke >1px, Center (Редактирование > Выполнить обводку >1 рх, по центру).
Теперь, увеличив масштаб, возьмите Rectangular Marquee Tool (Прямоугольная область), (M) и, выделяя, удалите часть обводки внутри символов, чтобы вернуть им исходный белый цвет.
Затем измените режим смешивания, выбрав Linear Dodge (Линейный осветлитель) и уменьшите Opacity (Непрозрачность) до 60%, а Fill (Заливка) до 40% .
Хорошо, а сейчас давайте отступим шаг назад и полюбуемся нашим незаконченным шедевром.
Прелесть!
Шаг 19
Теперь давайте добавим подзаголовок.
Возьмите Type Tool (Текст) и, выбрав такой #fbf6ee цвет, задайте размер шрифта Vila Morena 8px (если выберите другой шрифт, размер может отличаться от заданного).
Напишите подзаголовок, имея в виду, что у шрифта Vila Morena нет таких специальных символов, как "&" и прочее, поэтому при необходимости переключайтесь на шрифт Verdana с размером 10px, который будет в самый раз.
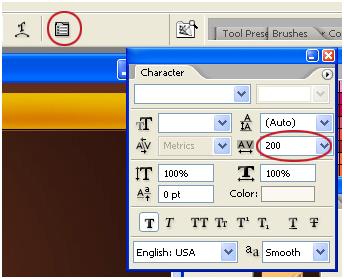
Теперь на панели настроек включите кнопку вызова панели Character and Paragraph Palettes (Символ и Абзац), вот здесь:
… и задайте параметру character spacing (интервал) значение 200. Это придаст тексту современный вид и легкость.
Хорошо, идем дальше, помните ту верхнюю оранжевую панель, которую мы создали в начале урока? Настало время найти для нее хорошее применение.
Возьмите Type Tool (Текст), выберите такой #fbf6ee цвет и на новом слое, выше всех остальных напишите, к примеру, следующее: "Вход"… "Регистрация"…ну что еще… "Следующий блог"… или придумайте что-нибудь свое. Затем добавьте тексту эффект Drop Shadow (Тень) с указанными ниже настройками:
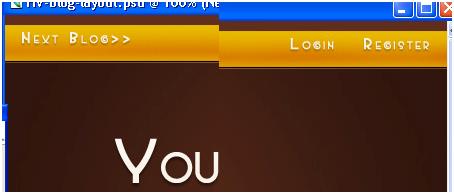
Теперь это должно выглядеть так:
Шаг 20
Давайте теперь добавим несколько кнопок-закладок нашему блокноту, а в настоящих блокнотах, особенно у студентов и художников, всегда много закладок.
Создайте новый слой между слоями "Page 2" и "Page 3", и, проверив, чтобы вновь созданный слой не был связан обтравочной маской (clipping mask) ни с Page 2, ни с Page 3, включите Rectangle Tool (Прямоугольник), (U) и выберите на панели настроек Shape Layers (Слой-фигура).
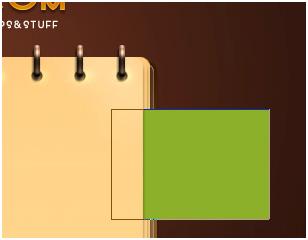
Укажите этот #8cb02a цвет и нарисуйте вот такой прямоугольник:
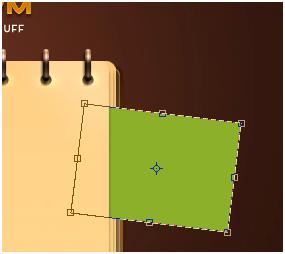
Хорошо, теперь нажмите Ctrl+T чтобы трансформировать его, вот так:
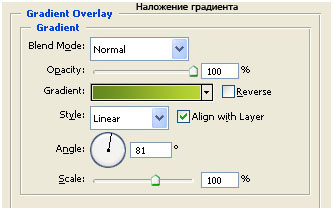
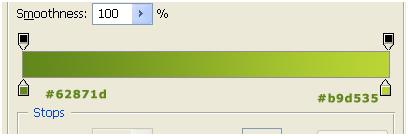
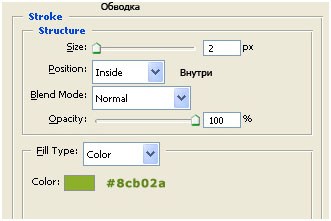
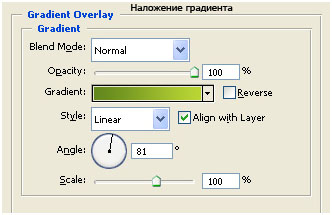
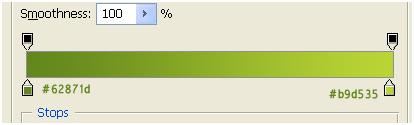
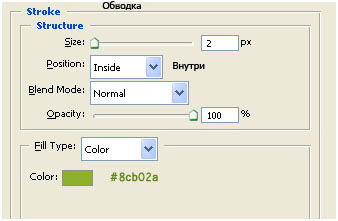
Затем добавьте следующие стили слоя:



Теперь закладка должна выглядеть так:
Шаг 21
Таак…давайте сделаем еще несколько закладок, хорошо?
Назовите этот только что созданный слой с формой закладки "Bookmark Green" (Зеленая Закладка).
Возьмите Rectangle Tool (Прямоугольник) и, выбрав такой #e09508 цвет, создайте над слоем "Bookmark" новый слой.
Нарисуйте такую же прямоугольную форму, как на предыдущем шаге, только на этот раз, трансформируя, поверните ее против часовой стрелки, вот так:
Хорошо, теперь добавьте эти стили слоя:



Этот слой назовите "Bookmark Orange" (Оранжевая закладка).
Нужно сделать еще одну закладку, и пусть она будет синей, чтобы выделится цветом, согласны ?
Снова возьмите Rectangle Tool (Прямоугольник) и, выбрав такой #2890a6 цвет, на новом слое, выше двух предыдущих слоев с закладками создайте третью фигуру и затем поверните ее вот так:
Шаг 22
Пффф…еще немножко, и мы закончим с кнопками…, то есть я хотела сказать с закладками.
Теперь назовите этот последний слой "Bookmark Blue" (Синяя Закладка) и добавьте такие стили слоя:



Давайте применим один хитрый прием, чтобы порадовать глаз.
Убавьте Opacity (Непрозрачность) всех трех слоев закладок до 93%, сделав их чуть-чуть прозрачными, вот так:
Шаг 23
Хорошо, еще один ловкий, маленький прием. Давайте немного загнем наши закладки.
Активируйте слой "Bookmark Blue" (Синяя Закладка), перейдите в Edit >Transform >Warp (Редактирование > Трансформирование контура > Деформация) и подвиньте нижний, правый угол вот так:
Теперь, что нам обязательно нужно сделать сейчас, так это избавиться от стилей слоя синей закладки, но сохранив при этом "последствия" эффектов.
Ну, сделать это довольно просто, создав новый слой выше слоя "Синяя закладка" и кликнув затем с нажатой клавишей Ctrl на слое закладки в палитре слоев, чтобы выделить оба слоя одновременно, вот так:
Теперь нажмите Ctrl+ E, чтобы объединить эти слои. Это позволит удалить стили слоя, сохранив на изображении наложенные эффекты, а нам как раз это и нужно, потому что предстоит высветить слабый изгиб, который мы только что сделали в нижнем правом углу синей закладки. Поскольку угол завернут вверх, на него попадает больше света, верно? Вот поэтому мы сейчас и осветлим его.
Включите Dodge Tool (Осветлитель), (O), выберите мягкую, круглую кисть размером 40 px, Range (Диапазон) - Highlights (Подсветка), Exposure (Экспозиция) - 9% и Airbrush (Аэрограф) - не выбирать. Поводите слегка курсором над нижним, правым углом, чтобы получилось как-то так:
Хорошо, теперь давайте повторим точно такую же процедуру для зеленой закладки, только на этот раз в правом, верхнем углу.
Итак, ваш результат должен быть таким:
Теперь выберите первым такой #fbf6ed цвет и давайте дадим имена нашим кнопкам, то есть закладкам, ну скажем такие: "Обо мне" (”About), "Контакты" (Contact), "Заметки" (Sketches), или как вам угодно.
Создайте над каждой закладкой новый слой и, выбрав Type Tool (Текст), напишите свои названия. Затем, вызвав трансформирование (transform), поверните их, выравнивая с закладками, вот так:
Я использовала рукописный шрифт Jellyka – Estrya, который вы сможете найти здесь:
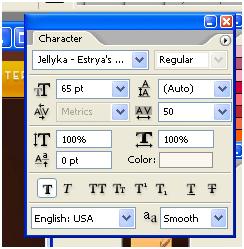
Это параметры, которые я указала своим кнопкам, включив Type Tool (Текст) и открыв панель Character and Paragraph Palettes (Символ и Абзац).
Теперь уменьшите непрозрачность этих трех слоев примерно до 85%, чтобы сгладить контраст по цвету.
Шаг 24
Пора подумать о структуре блога, то есть о том, каким образом в нем будут располагаться наши посты.
Давайте поместим сверху основной пост (самый свежий), а более краткие (предыдущие посты) внизу.
Хорошо, установите в качестве основного такой #61331b цвет и выберите шрифт Vrinda, например. Для текста, который вы напишите в постах вашего блога, нужно обязательно использовать web-безопасный шрифт. Это может быть Arial, Verdana, Time, Vrinda и т. д. Если бы мы выбрали Vila Morena, пользователь, у которого такой шрифт не установлен на его компьютере, не смог бы прочесть ничего из того, что мы написали, если только мы не претендуем на роль шпиона, направляющего секретное, зашифрованное сообщение.
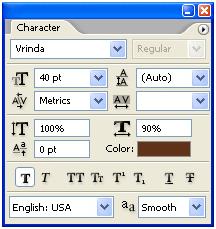
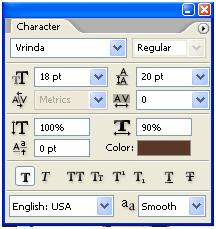
Напишите заглавие вашего поста, переключившись на нижний регистр, и задайте такие параметры шрифта:
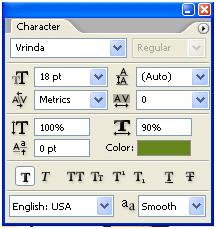
Затем, выбрав этот #67861e цвет, напишите подзаголовок (короткое описание поста) с указанными параметрами шрифта:
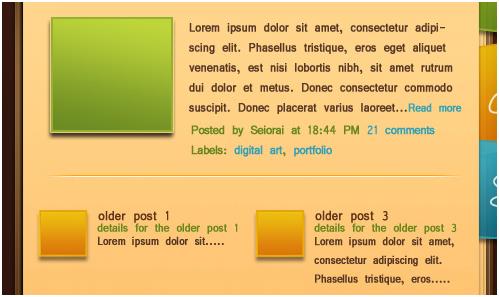
Теперь ваш текст должен выглядеть так:
Сейчас принято, чтобы рядом с каждым постом блога была картинка, так? Поэтому давайте выберем Rectangle Tool (Прямоугольник), (U) с таким #abc034 цветом и нарисуем подложку для изображения, а затем добавим такие настройки:



Шаг 25
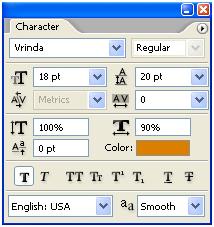
Хорошо, почти готово. Выберите этот #61331b цвет и добавьте текст основного поста, используя шрифт Vrinda с параметрами, указанными ниже:
В конце текста напишите "Читать далее" и затем выделите эту фразу, чтобы заменить ее цвет на более выразительный, синий, так как это ссылка, и такой цвет будет выделять ее из остального текста. Укажите такой #31a0b6 цвет.
Сделайте еще один слой и напишите что-нибудь, что вы обычно видите в конце сообщений: "Автор", "Комментарии" и т. д., вы знаете это.
И снова, чтобы выделить эти заключительные фразы из основного текста, укажите для них этот #62871d цвет, а для ссылок среди них такой#31a0b6.
В конечном счете, у вас должно получиться нечто, похожее на это:
А теперь, просто повторив те же самые действия, которые выполнялись на предыдущем шаге, добавьте более короткие "предыдущие посты". Закончив с ними, объедините (merge) все слои текста в единый слой, используя метод "избавления от стилей слоя", который мы применяли раньше, и назовите этот новый слой "Предыдущие посты". После этого перетащите этот слой, расположив его в палитре слоев между связанными обтравочной маской (clipping mask) слоями "Страница 3" и "Тень страницы 3", хорошо? Другими словами у вас должно получиться так: сначала слой "Страница 3", затем прямо над ним идет слой "Предыдущие посты" (который сейчас связан обтравочной маской со слоем "Страница 3"), а над слоем с постами располагается слой "Тень страницы 3" (который, в свою очередь, тоже связан маской со слоем "Страница 3"). Понятно?
Вот мой результат:
Шаг 26
Давайте теперь позаботимся о вставке. Помните ту вставку, которую мы сделали на шаге 5? Хорошо. Найдите этот слой в палитре слоев и скопируйте его, затем переместите поверх всех слоев. Увеличьте масштаб до 300-400% и, вызвав функцию трансформирования (Ctrl+T), сожмите копию вставки по горизонтали до нужного размера, нажав затем Enter для подтверждения трансформации. Теперь перейдите в меню Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении) и укажите Angle (Угол) 0 и Distance (Смещение) 29px. Если нужно, снова подгоните размер вставки, включив трансформирование.
Теперь измените режим смешивания на Overlay (Перекрытие) и убавьте Fill (Заливка) до 90%.
Вот что у вас сейчас должно получиться:
Шаг 27
И на последней минуте заключительные, тонкие детали.
Выберите свой фоновый слой и скопируйте его. Затем перейдите в Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и примените такие настройки:
Теперь добавим резкость, перейдя в Filter > Sharpen > Sharpen (Фильтр > Усиление резкости > Усиление резкости). После этого повторите эффект фильтра "Резкость", нажимая Ctrl+F до тех пор, пока результат не устроит вас. Затем можно объединить оба фоновых слоя, нажав Ctrl+E.
Давайте также добавим внизу копирайт, как у всех приличных блогов.
Выберите такой #d97f00 цвет и, включив Type Tool (Текст), напишите что-нибудь типа "Copyright, ваше имя, 2012"…, или то, что имеет для вас какой-то смысл.
Укажите для текста такие параметры шрифта:
Затем добавьте эти два стиля слоя:

Уменьшите Fill (Заливка) до 84%.
О господи, мы закончили!
Окончательный результат:

 Заказать создание сайта
Заказать создание сайта
