Как создать макет сайта psd
В сегодняшнем уроке я покажу вам, как создать стильный макет бизнес сайта с классным дизайном в сине-белых тонах в фотошопе.
Он подойдет всем, кто хочет научиться самостоятельно рисовать дизайн для своего интернет проекта. Обычно фотошоп устанавливает почти каждый пользователь. В сети много информации по использованию этой программы для самых разных целей. Вы можете обрабатывать фотографии, можете просто рисовать с использованием красивых эффектов.
Веб-дизайнер, когда выполняет ваш заказ на изготовление логотипа или другой графики в векторе, по вашему желанию присылает исходинк в формате, совместимом с фотошопом. Не каждый будет ставить тяжелую программу иллюстратор на свой комп или другой векторный редактор. А фотошоп очень распространенная программа для вебмастеров.
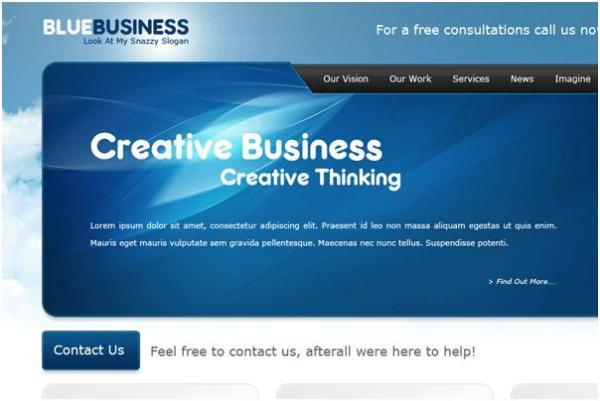
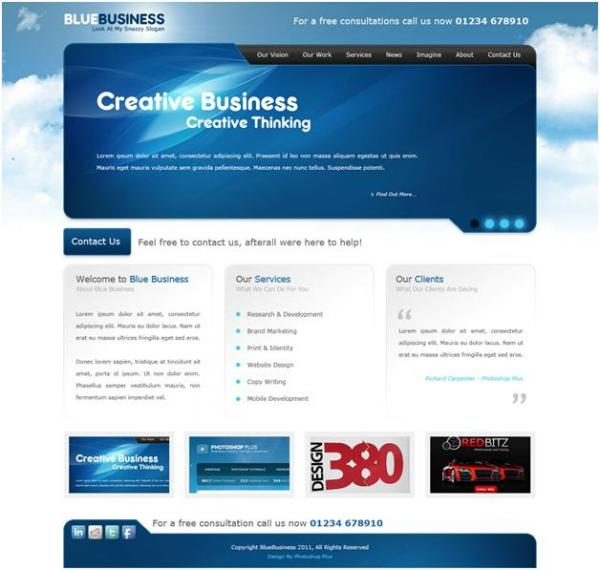
Вот что мы будем создавать:
Ресурсы, использованные в этом уроке:
- Абстрактные обои
- Кисти-облака
- Изящные иконки социальных сетей
Создание Фона
Создайте новый (Ctrl + N) документ 1200 х 1140 px с белым фоном. Выберите Rectangular Marquee Tool (Прямоугольная область), (M) и, выделив верхнюю часть холста, залейте (G) ее черным цветом # 000000.

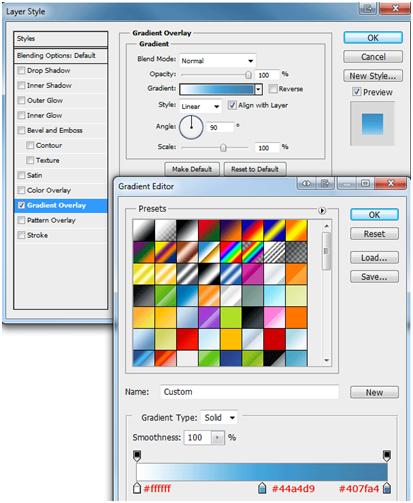
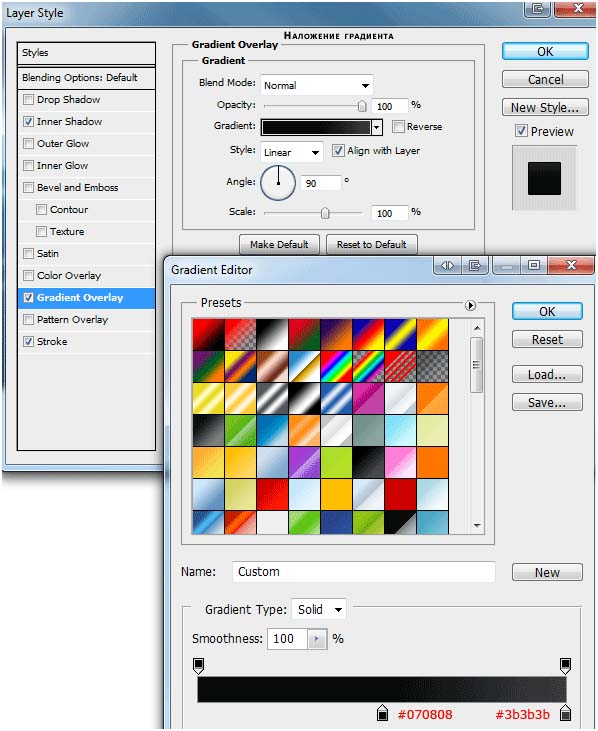
Добавьте эффект Gradient Overlay (Наложение градиента) с настройками, указанными ниже.

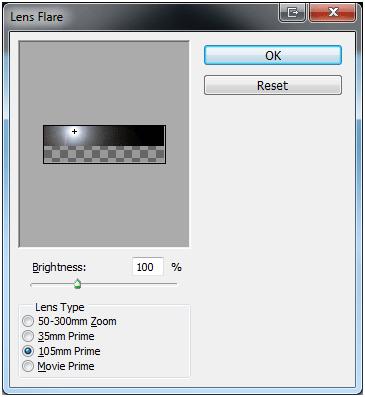
Далее снова возьмите Rectangular Marquee Tool (Прямоугольная область), (M) и выделите верхнюю половину предыдущей формы, залив ее черным # 000000. Затем перейдите в Filter > Render > Lens Flare (Фильтр > Рендеринг > Блик) и установите блик ближе к левому, верхнему углу нового прямоугольника.

Теперь измените blend mode (режим смешивания) на Screen (Экран) и у вас получится что-то вроде этого:

Скачав здесь приглядевшиеся вам «небесные» кисти, укройте облаками нижнюю, голубую часть рисунка и контрастную границу с верхней, синей областью в основном на флангах холста, а в середине она закроется другими элементами шапки сайта.
Если не удается спрятать границу за облаками, можно воспользоваться маской слоя (layer mask).


Создание области репрезентации в шапке сайта
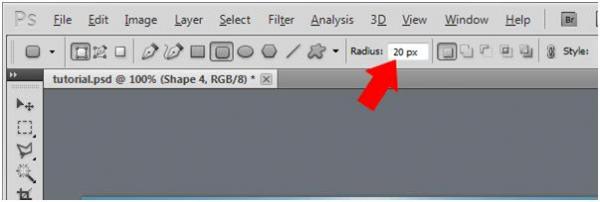
Выберите Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом около 20 рх.

Растяните фигуру в облачной части шапки, оставив сверху приличный интервал для названия сайта.

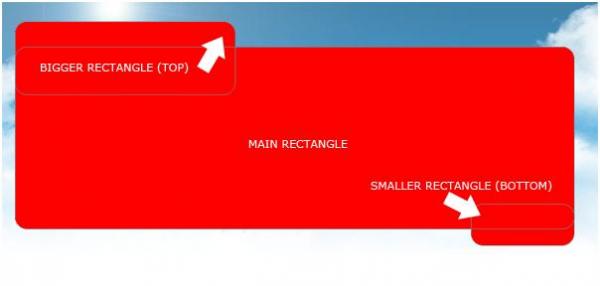
Теперь, используя прежний инструмент, нам нужно усложнить форму скругленного прямоугольника, добавив справа сверху и снизу слева еще по такой же фигуре, но размерами поменьше, причем нижняя фигура должна быть немного меньше верхней. Чтобы прямоугольники не появлялись в новом слое, а добавлялись к основной форме, удерживайте нажатой клавишу shift во время их создания.

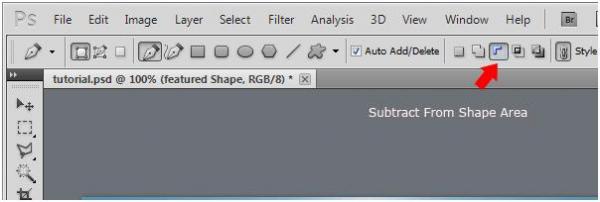
Теперь нам нужно срезать по одному углу на новых прямоугольниках. Включите Pen Tool (Перо) и на панели настроек сверху выберите функцию Subtract From Shape Area (Вычесть из области фигуры).

Затем просто нажмите клавишу shift и, удерживая ее, нарисуйте пером маленькие треугольники в удаляемых углах верхней и нижней фигур, вырезая, таким образом, закругления.

А сейчас скачайте и откройте в Photoshop голубые абстрактные обои. Разблокируйте фоновый слой, дважды кликнув по нему, и, выделив (Ctrl+A), скопируйте (Ctrl+C) изображение в буфер обмена. Затем перейдите в основной документ и создайте выделение вокруг фигурного прямоугольника, кликнув по его миниатюре в палитре слоев с нажатой клавишей Ctrl. Теперь следуйте в Edit > Paste Special > Paste Into в (Редактирование > Спец. вставка > Вставить в).

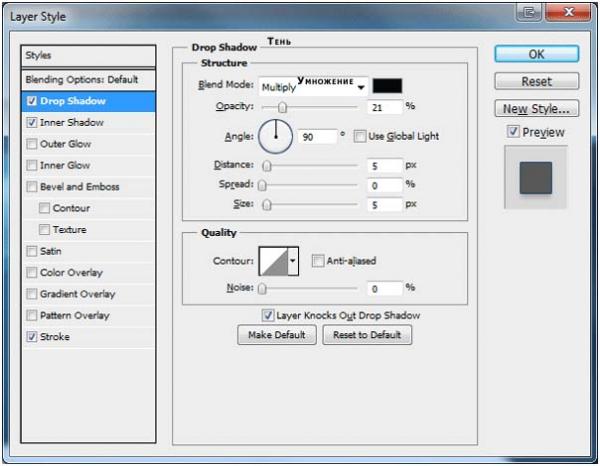
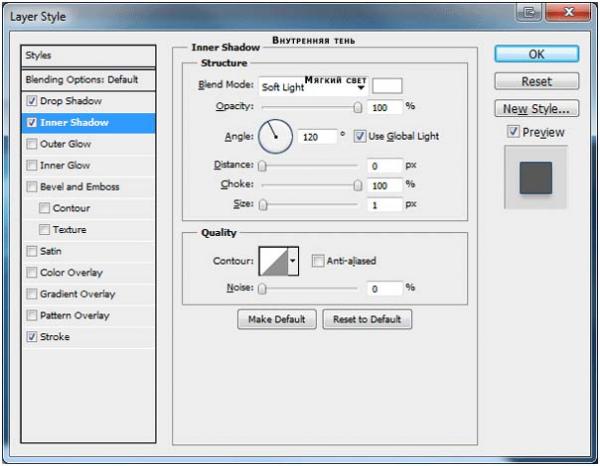
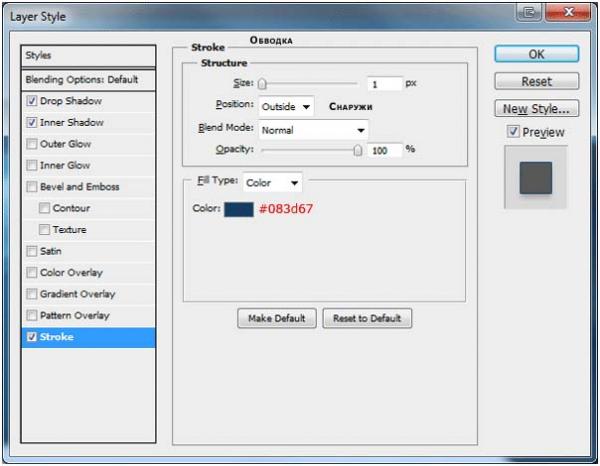
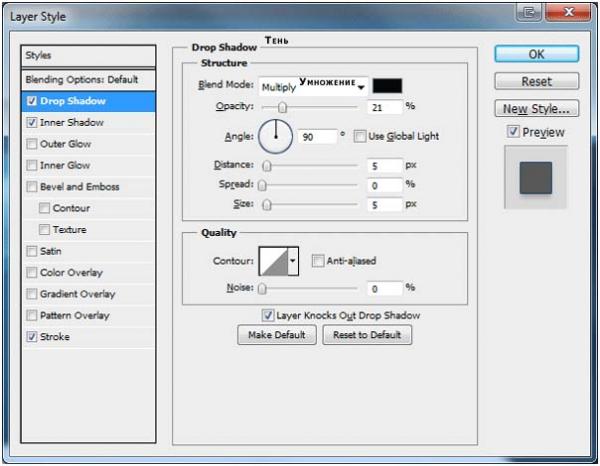
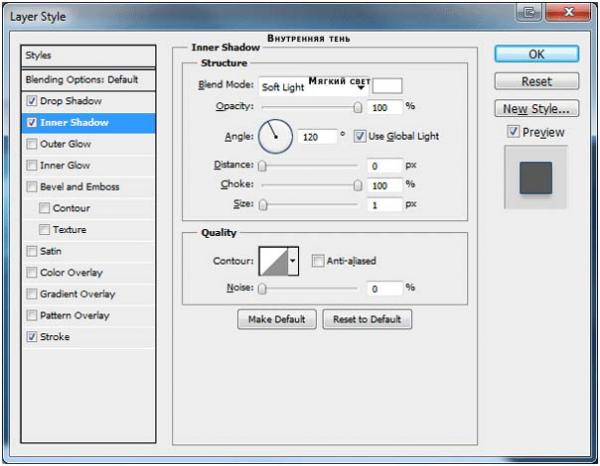
Картинка обоев должна появиться в контуре комбинированной фигуры, а также поддаваться перемещению (V) и трансформации (Ctrl+T) внутри. Если команда специальной вставки сработала, старый прямоугольник можете спрятать. Расположите обои таким образом, чтобы похожий на цветок рисунок оказался в левом верхнем углу прямоугольника, а затем добавьте следующие стили слоя:



Ваш результат должен быть таким.

Добавляем в шапку текст
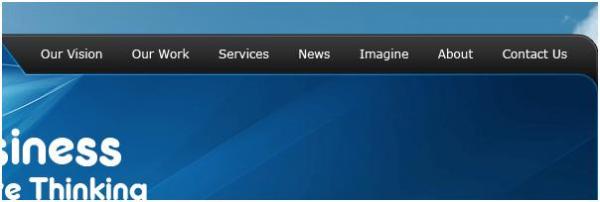
Верхняя часть макета с бликом более всего подходит для размещения здесь названия сайта и какого-нибудь слогана. Я использовал шрифт verdana, а цвета подобрал на рисунке обоев среди оттенков синего с помощью пипетки (Eye Dropper Tool), (I).

Справа от названия сайта просится контактная информация с номером телефона вашей компании, если есть таковой.
Затем добавьте текст внутри области репрезентации, и чем жирнее заголовок, тем лучше.

Создание навигации
Выберите Rounded Rectangle Tool (Прямоугольник со скругленными углами), (U) с радиусом закругления 20 рх, и позади комбинированной фигуры (ниже этого слоя в палитре слоев) растяните прямоугольник, выступающий в виде панели справа сверху, аккуратно выровняв его правую сторону с передней фигурой.

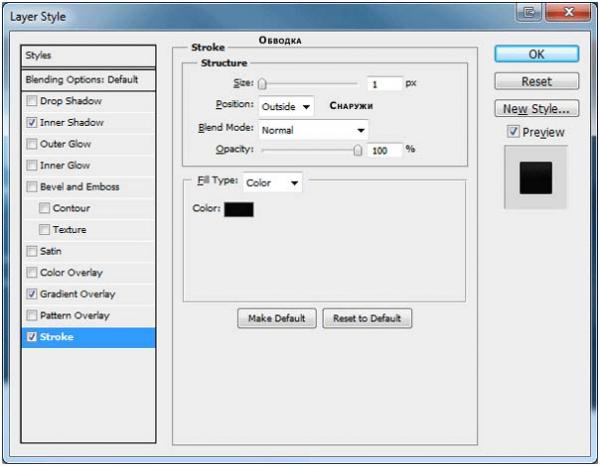
Приладив новый прямоугольник, добавьте ему следующие стили:



Внутри созданной панели добавьте текст навигации.

Завершение оформления шапки
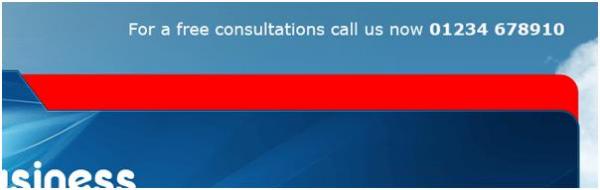
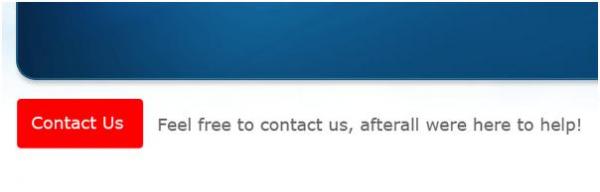
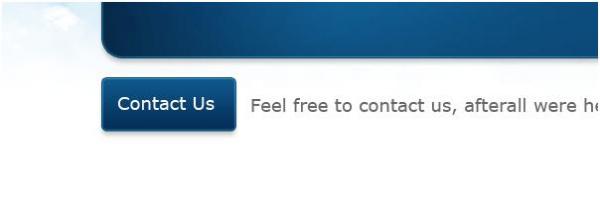
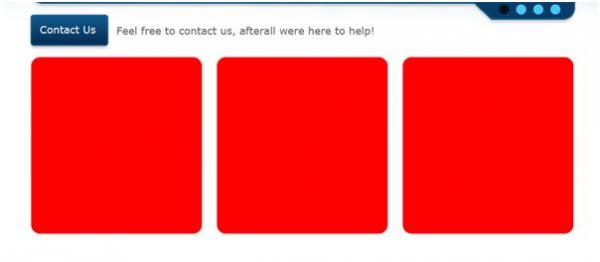
Ниже фигурного блока добавьте, немного отступив, простую форму контактной информации. Начните со ссылки «СВЯЖИТЕСЬ С НАМИ», заключив ее в маленький, скругленный прямоугольник, и добавьте рядом предложение обращаться в вашу компанию.

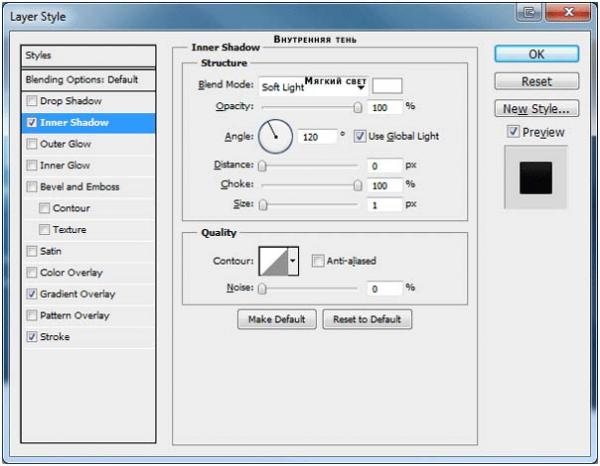
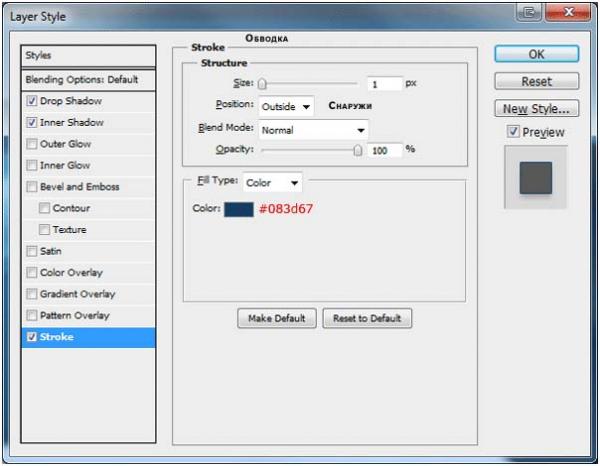
Добавьте прямоугольнику следующие стили слоя:



Примерно так у вас должно получиться:

Наконец, в нижнем правом углу фигурного прямоугольника добавьте четыре маленьких кружочка, применив инструмент Ellipse Tool (Эллипс), (U).

Эти кружочки-кнопки намекают на то, что область репрезентации в шапке сайта может быть функционально реализована, как слайдер контента jquery.
Создание области главного контента
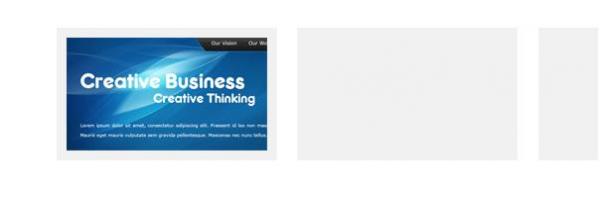
Данная область представлена тремя блоками контента и маленькой галереей. Начните с трех квадратных блоков, выбрав Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом 20 рх.

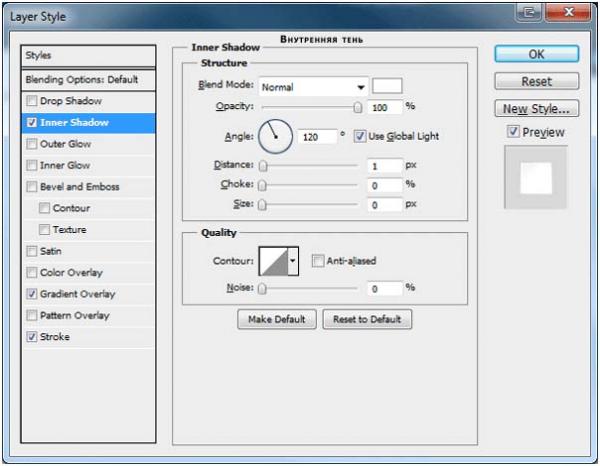
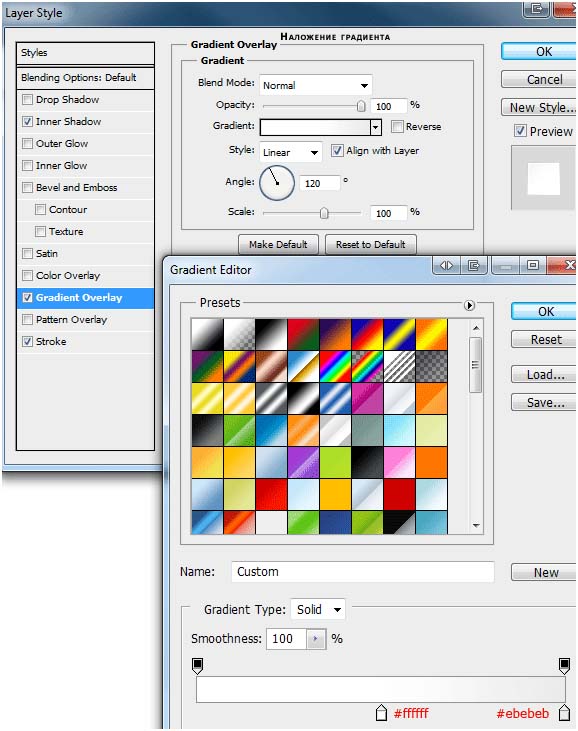
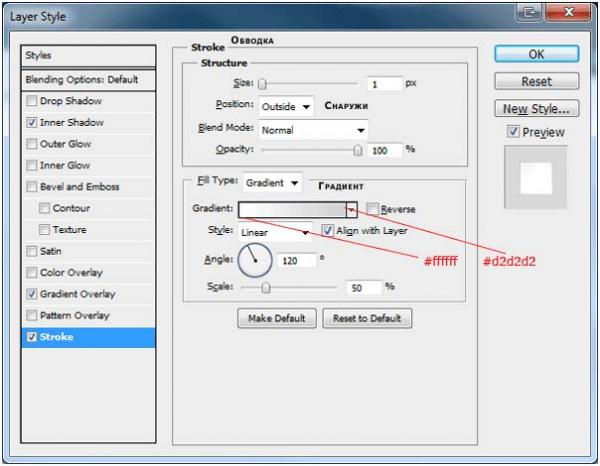
Каждому блоку добавьте следующие стили:



Ваш результат должен быть примерно таким:

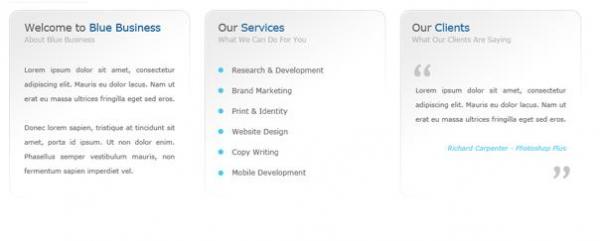
Заполните блоки своим контентом, а я выбрал приветствие, услуги и отзывы клиентов. Чтобы не нарушать гармонию цвета в дизайне макета, для заглавий в блоках я использовал не однородный цвет с преобладанием серого или синего тонов, а скопировал оттенки с заголовка сайта.

Создание галереи
Выбрав Rectangle Tool (Прямоугольник), создайте четыре фигуры и залейте каждую серым цветом #f1f1f1.

Скопируйте в буфер обмена (Ctrl+C) одну из картинок для вашей галереи. Затем создайте выделение вокруг первого прямоугольника, кликнув на миниатюре фигуры в палитре слоев с нажатой клавишей Ctrl, и, перейдя в Select > Modify > Contract (Выделение > Модификация > Сжать), сократите выделение на 5-10 рх. Теперь вставьте в прямоугольник сохраненную картинку, перейдя в Edit > Paste Special > Paste Into (Редактирование > Спец. вставка -> Вставить в).

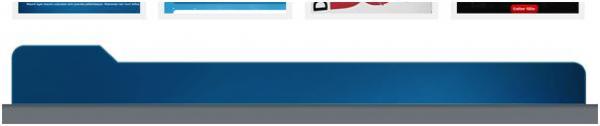
Повторив предыдущие действия для трех остальных фигур, вы получите примерно такую картину:

Создание подвала
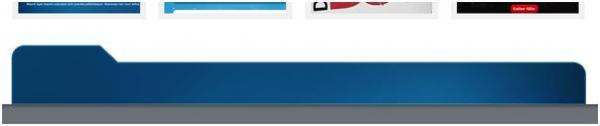
Скопируйте фигурный прямоугольник в области шапки и перетащите дубликат в самый низ холста. Затем перейдите в Edit > Transform > Flip Horizontal > Flip Vertical (Редактирование >Трансформирование > Отразить по горизонтали > Отразить по вертикали).

Внутри выступа сверху слева вставьте какие-нибудь иконки социальных сетей, скачав их из набора Elegant Social Icons.
Затем добавьте в подвал свою информацию об авторских правах (copyright).


Скачать исходный файл PSD вы можете (не за так!)
Если вам понравился этот макет сайта в фотошопе, то добавьте себе в заметки.