РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Делаем своими руками бесплатный лендинг пейдж. Урок 1.
Что такое лендинг пейдж.
Landing page - это специальная страница, попав на которую пользователь должен совершить конкретное действие. Например, заполнить форму для заказа товара или подписки на рассылку, зарегистрироваться, позвонить по телефону, указанному на этой странице, и тому подобное.
Лендинг пейджи называют разными фразами, но все они несут одну смысловую нагрузку. Это страница входа, посадочная страница, страница захвата, продающая страница.
Лендинг пейдж в рунете сократили, как ЛП.
 Подробно я уже писала в статье «Создание идеальных посадочных (landing page) страниц».
Подробно я уже писала в статье «Создание идеальных посадочных (landing page) страниц».
 Заказать лендинг пейдж по адекватной цене от 5 000 руб. до 10 000 руб. на cms Wordpress. На основе платной премиум темы вы получите в собственность лендинг страницу, за которую не придется платить ежемесячно. Вордпресс является гибкой платформой и позволяет разрабатывать продающие одностраничники с красивым дизайном, а не только многостраничные интернет-магазины.
Заказать лендинг пейдж по адекватной цене от 5 000 руб. до 10 000 руб. на cms Wordpress. На основе платной премиум темы вы получите в собственность лендинг страницу, за которую не придется платить ежемесячно. Вордпресс является гибкой платформой и позволяет разрабатывать продающие одностраничники с красивым дизайном, а не только многостраничные интернет-магазины.
Другой вариант - это одна страница для вашего бизнес предложения без админки и возможности добавлять новые страницы. Стоимость с подбором ключей и корректировки (оптимизации) вашего предложения или с вашим готовым текстом от 5 000 до 15 000 руб.
Сегодня у нас с вами практический урок с техническими моментами. Итак…
Лендинг пейдж – это обычная веб-страничка в интернете, созданная по известным технологиям HTML, CSS, Java, с добавлением изображения и текста. Текст называется продающим и пишется по законам копирайтинга. Landing page можно сделать вручную или на любом движке с помощью плагинов.
Как создать лендинг пейдж своими руками. Пошаговые уроки и практика.
1 шаг. Определимся, какие знания и навыки нам понадобятся.
- Мы будем делать продающую страницу на HTML, CSS.
- Нам нужно написать короткий смысловой текст, побуждающий пользователя сделать нужное нам действие.
- Картинка, служащая либо фоном веб-странички, либо отдельным элементом.
- Код формы. Если вы ведете рассылку в e-mail сервисе, то подписную форму сгенерируете там же. Если это форма регистрации на сайте, то код возьмете с сайта.
2 шаг. Как сделать макет лендинг пейдж.
- Определимся со структурой папок.
В корне страница index.html;
Для картинок папка «images» или «image»;
Для файлов стилей папка «css».
- Составим универсальный код, который можно будет использовать для создания всех своих посадочных страниц.
Лучшая программа для создания лендинг пейдж.
- -страницу проще всего создавать в специальных программах. Например, в Dreamweaver код будет с подсветкой, и ошибку вы сразу же увидите. К тому же, удобно посмотреть на готовую страничку прямо в программе в нескольких браузерах.
Основа для веб-документа:
<head>
<title>Тайтл </title>
<meta name="Description" content="Описание" />
<meta name="Keywords" content="Ключевые слова" />
<link href="css/style.css" rel="stylesheet" type="text/css" /> <!--Прикрепляем лист стилей -->
</head>
<body>
<div> Здесь будут блоки с Div версткой</div>.
</body>
</html>
Верстка может быть табличная, но лучше с дивами - <div> Тег Div</div>.
Вы можете пойти по двум направлениям:
Первое – нарисовать дизайн лендинг пейдж в фотошопе, затем разрезать на нужные элементы и сверстать свой авторский дизайн в программе.
Второе – Подобрать готовое изображение для фона веб-страницы или сделать самому. В листе стилей прописать эту картинку, как фон.
 Для наглядности процесса я рекомендую воспользоваться моей подборкой бесплатных видео уроков.
Для наглядности процесса я рекомендую воспользоваться моей подборкой бесплатных видео уроков.
Эти уроки высокого качества и они намного сэкономят время при обучении. Вы сможете делать целевые странички самостоятельно и профессионально.
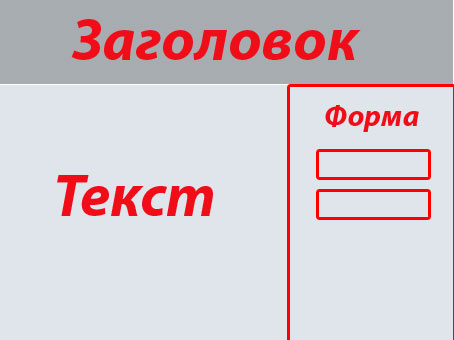
Идеальная основа для макета лендинг пейдж – это три блока: заголовок, текст и форма или кнопка заказа, подписки.

По составлению продающего текста и заголовка нужно написать отдельный урок. У продающего копирайтинга много интересных маркетинговых ходов и фишек. Сейчас остановимся на основных моментах.
Заголовок должен быть точным. Из него уже должно быть понятно, о чем речь и что предлагается.
Текст нужно делать коротким, чтобы весь дизайн поместился на первом экране пользователя. Иными словами, чтобы не приходилось прокручивать страницу вверх-вниз.
В продающем тексте указываются основные преимущества, выгоды. Нужно в нескольких предложениях убедить человека в необходимости приобрести данный товар либо услугу. Постарайтесь объяснить, почему мне это нужно?
Форма или кнопка заказа должны быть самым ярким и единственным пятном на странице, и притягивать глаз посетителя. На кнопке или возле формы хорошо писать призыв к действию. Чтобы человеку не нужно было думать, а просто следовать этому призыву «жми», «заполни форму» и т.д.
Все, ничего лишнего.
Дополнительные шашечки. Нужны ли они? Как провести анализ.
По поводу различных фишек с сертификатами нужно экспериментировать, добавлять значки сертификатов или нет.
К примеру, добавление счетчика «сколько осталось до окончания акции или скидки» повышает конверсию. А значки сертификатов, нет. Но это все индивидуально и зависит от ниши, цели создания посадочной веб-странички.
Для того, чтобы узнать какой вариант вашей страницы будет конверсионным, пользуйтесь А/Б тестированием. Сервисы для этого: Google Website Optimizer, сервис рассылок, которым вы пользуетесь.  Очень удобный интерфейс и возможность провести тестирование разных вариантов одной продающей страницы.
Очень удобный интерфейс и возможность провести тестирование разных вариантов одной продающей страницы.
Сегодня мы определились со структурой, дизайном и текстом для лендинг страниц.
Во втором уроке мы продолжим практическое создание целевой страницы. Хорошим подспорьем при этом будут эти бесплатные видео уроки HTML, CSS, Dreamweaver и другие.
Прочтите еще статьи о посадочных страницах:

 Заказать создание сайта
Заказать создание сайта

Комментарии
Посадочная страница
А я заказывал себе лендинг
ЖЕСТЬ
Дорогие друзья!
мне понравился сайтик, с первой странички как я сюда попал
Все конструкторы, которые я
Видимо второй урок так и не был написан
Будет ли продолжение?
Михаил, до продолжения и правда так и не дошли руки )) Еще мне кажется, что самый простой вариант лендинга - это не подвязываться ни под какие сервисы, а купить домен и сделать хоть сколько таких страниц в вордпрессе. Для этого движка существует много инструментов нацеленых именно на лендинги. А в случае, если надумаете развиваться в интернете, на этом же домене или поддомене можно вести бизнес блог. В общем-то, по этой причине и пропала мотивация писать продолжение, не люблю изобретать велосипед))