РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Классификация некоторых стилей веб-дизайна
Какие существуют стили для внешнего вида сайтов:
- Готический органический веб стиль.
- Табличный стиль, пиктографический.
- Минимализм. Миниатюрный веб стиль.
- Текстовый стиль.
- Плакатный стиль.
- Журнальный стиль или газетный стиль.
- Стиль кибер-панк.
- Пиксельный панковский дизайн.
- Футуристический веб стиль.
- Стиль хай-тек.
- Веб стиль хиппи.
- Стиль дневного света и цветов.
- Стиль грандж.
- Стиль Web 2.0.
Далее вашему вниманию предлагается небольшая классификация стилей, в которых может быть выполнен дизайн коммерческого веб-сайта.
1. Классический стиль
Отличительные особенности: выдержанный дизайн, строго в соответствии с фирменным стилем.
2. Текстовый стиль
Характерен для контент-сайтов. Минимум графики. Четко определенная структура документов.
3. Газетный стиль
Характерные особенности: табличная верстка, на каждой странице сайта присутствуют ссылки на темы рубрик.
4. Художественный стиль
Особенность этого стиля – использование нестандартных и запоминающихся художественных решений. В этих сайтах первое место отводится графике. Информационное наполнение обычно второстепенно. Этот стиль чаще всего используют студии веб-дизайна.
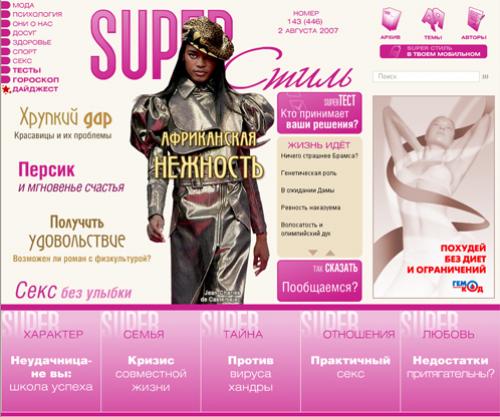
Журнальный стиль:

Дизайн в стиле Web 2.0
Основные черты дизайна в стиле Web 2.0.
- Простота
- Центральное выравнивание
- Небольшое количество колонок
- Отдельная шапка
- Выделение областей цветом
- Простая навигация
- Четкие логотипы
- Крупный текст
- Крупный вводный текст
- Яркие цвета
- 3D Эффекты
- Градиенты
- Отражения
- Оригинальные иконки
- Вспышки звездочки
Тенденции в web-дизайне на протяжении 20 лет - небольшой обзор.
Что мы понимаем под дизайном? Дизайн (виды сайтов) стремится охватить все аспекты окружающей человека среды. Само слово дизайн пришло из итальянского языка и имеет множество значений. «Disegno» — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, схема, композиция. Термин вебдизайн или виды сайтов по-разному воспринимался и разнообразно использовался в разных странах, что говорит об особом отношении к этому виду искусства.
Для Интернета понимание дизайна носит особый характер. В последнее время дизайн сайта является весьма распространенным видом. И это неудивительно, ведь развитие Интернет является весьма удобным как для реализации экономических интересов различных компаний, так и художественных замыслов дизайнера.
Веб-дизайн является одним из наиболее современных видов дизайнерского искусства. При этом в сети часто встречается написание без дефиса: вебдизайн, webдизайн, поэтому не обращайте внимание на разное написание этих слов у меня на сайте. В основе web-дизайна лежат те же основные принципы, что и в основе других разновидностей:
- Принцип функционализма: «что функционально, то красиво». Этот принцип был сформулирован в конце 20-го века в школе Баухауз. При создании web-дизайна сайта решаются все вопросы его функционирования, а поэтому при разработке макета сайта этот принцип не может не использоваться.
- Принцип конструктивизма, который заключается не в цели составления композиции, а в цели создания её конструкции. В web-дизайне очень важным является совокупность графических элементов и их смысловое расположение на странице сайта.
- Сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и, лишь тогда он сможет претендовать на конкурирование с другими работами подобного направления.
История моды веб-дизайна, иначе видов сайтов.
- В 1997 году произошел массовый отход от фреймовых структур, и в сайтостроении началось повальное увлечение flash. Flash, flash-анимация — технология создания анимированной графики, введенная в широкие слои пользователей в 1996 году. Она до сих пор остается модным течением.
- В 2001 году модным направлением в web-дизайне стал аскетизм, строгость и простота структурирования информации на сайте.
- В 2000-2002 году модным направлением WEB-дизайна стало предоставление заказчику возможности самому редактировать свой сайт ON-LINE. Для этого создавался специальный WEB-интерфейс на самом сайте.
- В 2010 году в связи с увеличением каналов возросла скорость соединения, соответственно, все чаще можно увидеть сложные графически web-дизайны, получает свое развитие 3D графика. При этом спецэффектов в web-дизайне все меньше, применяются они в основном там, где это работает на повышение эффективности сайта, а не ради сомнительной красоты. В частности, из моды вышли заглавные страницы — красочные «обложки», и деловые сайты имеют информационную заглавную страницу.
- В 2016 году популярен стиль корпоративных сайтов, лендинг страниц. Часто главная страница оформляется в виде продающей страницы со всей информацией об услугах или товарах. Многие пользовательские блоги выбирают или минималистический внешний вид своего ресурса или бизнес сайта, новостного типа. Главный акцент на содержимом. а именно на качественных статьях, раскрывающих заявленную тему.
Сегодня в web-дизайне сайтов модно то, что стильно, хорошо запоминается, выполнено с хорошим качеством и чувством меры.
МОДНЫЕ НАПРАВЛЕНИЯ (виды сайтов) WEB-ДИЗАЙНА
- Стиль пиксельный
- Стиль минимализм
- Стиль архитектурный
- Стиль гранж
- Стиль ретро
- Стиль мультяшный
- Стиль журнальный
Захотелось Вам сделать сайт в журнальном, газетном стиле? Попробуем в интернете найти четкие указания по созданию журнального дизайна и восполнить эти рекомендации своими наблюдениями.
Что нас интересует в первую очередь?
То, что журнальный стиль, или газетный по другому, применяется различными информационными веб ресурсами и сайтами, представляющими крупные компании - производителей дорогостоящих товаров, - нас мало интересует.
Свой сайт каждый веб-дизайнер волен выполнить в любом стиле, только по своему хотению. На то оно и творчество – создание своего авторского дизайна. Главное – выдержать выбранный стиль.
Журнальный веб дизайн и полиграфия родственны. В обоих случаях читателю предоставляется информация и верстка в веб-дизайне берет свои корни из верстки бумажных привычных газет и журналов.
Нас интересуют особенности журнального или газетного веб стиля.
Можно открыть любой журнал и посмотреть на его оформление, а затем претворить эту идею в веб-дизайне.
- Первое, что видим – это табличная верстка, вертикальность расположенной информации, часто в 2 или 3 колонки. Каждая колонка разделена либо полосами, гармонирующими со всем стилем сайта, либо пробелами. Присутствуют отступы, иначе поля слева и справа, как принято в тетрадках и любых книгах.
- Второе, одна страница может содержать совершенно по-разному оформленные блоки информации. Это может быть обыкновенный текст в колонке, текст в цветной рамке с другим фоном и другим стилем в заголовке, поясняющий текст на самих изображениях. Макетирование журнала определяет с помощью сетки расположение картинок и заголовков.
- Третье, заголовки выделяются полужирным начертанием, разными стилями шрифта и многообразием цвета.
- Четвертое, шрифты, используемые в тексте без засечек, размер средний.
- Пятое, очень много хороших высококачественных фотографий, которые являются яркими пятнами на странице веб-журнала и затмевают по цветовому решению другие графические элементы сайта.
- Шестое, присутствуют фоновые иллюстрации, по цвету гармонирующие с основным цветом веб-страницы журнала.
- Седьмое, навигация по максимуму представляет все подразделы сайта без повтора в футере, ссылки на темы рубрик есть на каждой странице сайта.
- Восьмое, журнальный стиль наполнен яркими красками, радостью, неким праздничным настроением.
- Девятое, попадая на сайт, выполненный в журнальном веб-стиле, чувствуешь привычное ощущение отдыха от просмотра бумажного журнала. Значит, своим посетителям мы передаем позитив, а не это ли цель создания сайта для людей?

 Заказать создание сайта
Заказать создание сайта
