РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Как запретить генерацию миниатюр в WordPress
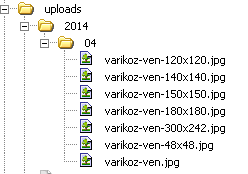
В папке загрузки изображений uploads вы видите множество нарезанных от оригинала картинок.

Задача. Вам нужно запретить генерирование миниатюр и оставить только оригинальное изображение.
Мы не будем разбираться для чего, но то, что при большом количестве картинок место на сервере для миниатюр понадобится – это понятно.
И нужно понимать, что ни о какой галереи не может быть и речи. Она не будет работать корректно.
Как создаются маленькие копии картинок в вордпресс?
Три размера генерируются по умолчанию WordPress – это маленький, средний и большой.
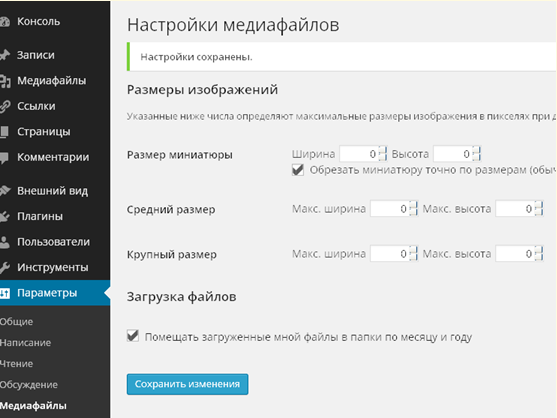
Настраиваются во вкладке административной части «Параметры» - «Медиафайлы» - «Настройки медиафайлов».
Другие превьюшки создаются темой и их количество зависит только от нее – в нашем случае их три.
Как отключить стандартную генерацию превью в WordPress
Для того, чтобы в вордпресс не создавались миниатюрные картинки, нужно выставить для всех вариантов значение «0». Наглядно на скриншоте ниже:

Как запретить генерацию копий изображений в теме
В нашем примере тема создает 3 превью разных размеров.
Будем искать код размеров изображений в файлах используемой темы.
Файл functions.php темы
Пример 1:
Нужно найти в коде строку с функцией «add_image_size». В зависимости от того, сколько картинок генерирует тема, будет и количество строк в коде.
add_image_size( 'homepage-thumb', 200, 150, true );
После удаления этой строки, тема перестанет создавать миниатюры для ваших записей.
Пример 2:
Найти в коде строку с функцией «set_post_thumbnail_size» и тоже удалить, чтобы тема не генерировала миниатюрные копии картинки для вставки в анонсы записи.
set_post_thumbnail_size( 150, 150 );
или
'post_thumb_size' => '90x90',
В общем ищем, все что связано с размерами превьюшек.
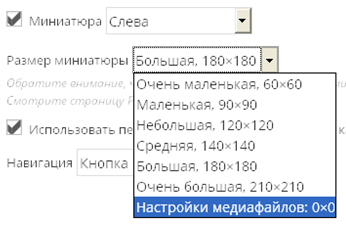
Бывает, что в теме уже предусмотрена возможность отключения маленьких картинок.
Если в настройках темы можно отключить генерацию миниатюр, как на этом примере, то выставьте размер 0х0.

Но всегда помните, что при отключении какой-либо миниатюры не сможет работать галерея или слайдер, или картинка не будет отображаться в постах, как прежде.
Насколько оправдан запрет генерирования мини-картинок?
Если вы хотите сэкономить место, то в первую очередь загружайте только оптимизированные изображения с небольшим весом.
У новичков это частая проблема, когда заливают на сервер N-мб для одного изображения. Оптимально, когда его размер определяется kb. Например, баннер должен весить не более 15 kb. Вот и делайте вывод, к чему нужно стремиться.
Но произвести настройку вывода миниатюр записи wordpress можно, например, задать средний размер, а напротив большого поставить ноль. В этом случае на сервере тоже будет меньше копий.
Расскажу заодно, как оптимизировать большую и тяжелую картинку в фотошопе.
Открываем файл в программе фотошоп.
Первое – меняем размер на тот, который хотим видеть в своей публикации. Это уже уменьшит вес.
Второе – идем «Файл» - «Сохранить для web» - выбираем 80% или 60% для сохранения качества.
После этих простых манипуляций наша картинка станет намного легче, оставшись качественной. Именно ее и загружайте на блог.

 Заказать создание сайта
Заказать создание сайта
